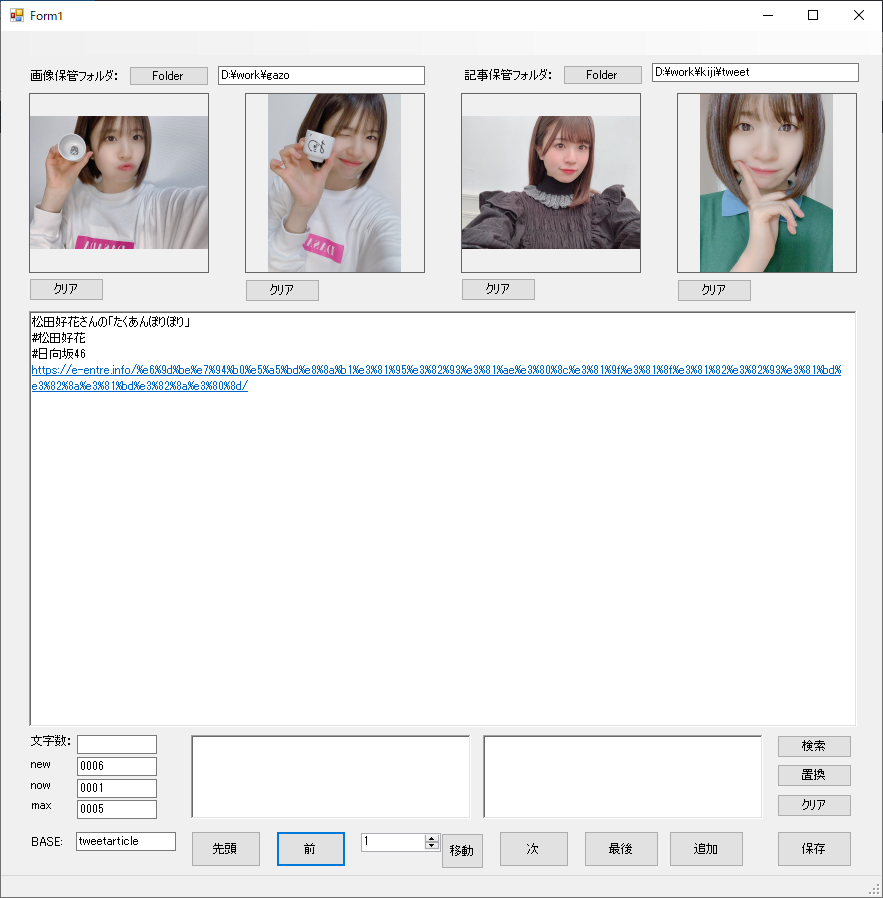
�����ł́ATwitter�L�����쐬����v���O������ʂ��āAC#�̕��@�ƃt�B����I/O�ɂ��Ċw��ł����܂��B
������v���O�����́ATwitter�L�����쐬���āA�w�肵���t�H���_���Ƀ��b�`�e�L�X�g�`���̃t�@�C���i�g���q.rtf�j�Ƃ��Ċi�[���Ă����܂��B
�t�@�C���̖��O�͎w�肵��BASE��4���̐�����t���������̂ɂȂ�܂��B
�Ⴆ�ABASE��tweetarticle�Ǝw�肵���ꍇ�́Atweetarticle0001.rtf�Atweetarticle0002.rtf�Atweetarticle0003.rtf�A�D�D�D�D,tweetarticle9999.rtf�Ƃ������O���t�����܂��B�i��̃t�H���_����999�{���̋L���܂ō쐬�\�ł��B�j
�t�H���_�ƃt�@�C����BASE���w�肵����A�t�H���_����BASE���t�@�C�����̐擪�Ɏ������t�@�C�����������āA�����̖��O�̐����̍ő�l+1�̃t�@�C�����������Őݒ肵�܂��B�i�t�@�C�����܂��Ȃ��ꍇ�́A��̗�ł�����tweetarticle0001.rtf�j
�����āA�A�v����ɖ��̃{�^����z�u���āA���̃{�^�����N���b�N���邱�ƂőO�̐������t�@�C�����Ɏ��t�@�C����\��������A���̐��������t�@�C����\�����邱�Ƃ��\�ɂ��܂��B
�܂��A��ԍŌ�̃t�@�C�����āA���̃t�@�C����\�������ꍇ�́A�����ŋ�\�����ĐV�����t�@�C�����쐬���鏀�������܂��B�i�����āA�����L��������A�����Ńt�@�C�����쐬���܂��B�j
�A�v���̏㕔�ɂ�4��PictureBox��ݒ肵�āA1�̋L���ɍő�S�̉摜���w��ł��܂��B���̉摜�t�H���_����ADrag&Drop�ʼn摜�������Ă���ƁA�w�肵���摜�t�H���_�ɉ摜���i�[���܂��B
�܂��A���̉摜�t�@�C���̖��O���L���t�@�C���̐擪1�s�ڂ�,�i�J���}�j�ŋ敪���ċL�����܂��B
�����ăA�v���̉����ɂ�Tweet����L�����L�����܂��B�����āA���p������^�u�E���s���P�����A�S�p������2�����Ƃ��Čv�Z���A�܂�http�Ŏn�܂�URL��23�����Ōv�Z�����L���̒����������Ōv�Z���܂��B�iTwitter�ł͂��̂���280���������c�C�[�g����܂��B�j
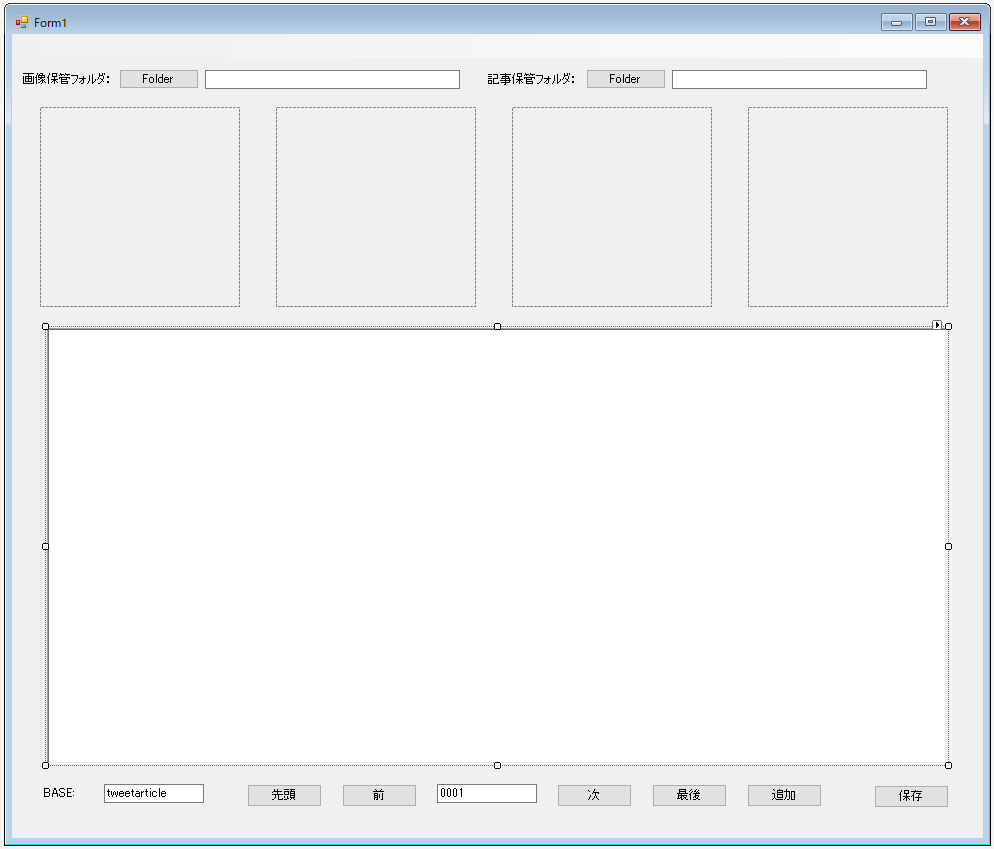
�C���[�W��͂ނ��߂ɁAVisual Studio 2019�̃f�U�C����ʂ����܂��傤�B
�����̗l��Visual Studio 2019���N�����āA�uWindows Form�A�v���P�[�V�����i�DNet Framework�j�v��I�����ăv���W�F�N�g���쐬���܂��B
������v���O�����́ATwitter�L�����쐬���āA�w�肵���t�H���_���Ƀ��b�`�e�L�X�g�`���̃t�@�C���i�g���q.rtf�j�Ƃ��Ċi�[���Ă����܂��B
�t�@�C���̖��O�͎w�肵��BASE��4���̐�����t���������̂ɂȂ�܂��B
�Ⴆ�ABASE��tweetarticle�Ǝw�肵���ꍇ�́Atweetarticle0001.rtf�Atweetarticle0002.rtf�Atweetarticle0003.rtf�A�D�D�D�D,tweetarticle9999.rtf�Ƃ������O���t�����܂��B�i��̃t�H���_����999�{���̋L���܂ō쐬�\�ł��B�j
�t�H���_�ƃt�@�C����BASE���w�肵����A�t�H���_����BASE���t�@�C�����̐擪�Ɏ������t�@�C�����������āA�����̖��O�̐����̍ő�l+1�̃t�@�C�����������Őݒ肵�܂��B�i�t�@�C�����܂��Ȃ��ꍇ�́A��̗�ł�����tweetarticle0001.rtf�j
�����āA�A�v����ɖ��̃{�^����z�u���āA���̃{�^�����N���b�N���邱�ƂőO�̐������t�@�C�����Ɏ��t�@�C����\��������A���̐��������t�@�C����\�����邱�Ƃ��\�ɂ��܂��B
�܂��A��ԍŌ�̃t�@�C�����āA���̃t�@�C����\�������ꍇ�́A�����ŋ�\�����ĐV�����t�@�C�����쐬���鏀�������܂��B�i�����āA�����L��������A�����Ńt�@�C�����쐬���܂��B�j
�A�v���̏㕔�ɂ�4��PictureBox��ݒ肵�āA1�̋L���ɍő�S�̉摜���w��ł��܂��B���̉摜�t�H���_����ADrag&Drop�ʼn摜�������Ă���ƁA�w�肵���摜�t�H���_�ɉ摜���i�[���܂��B
�܂��A���̉摜�t�@�C���̖��O���L���t�@�C���̐擪1�s�ڂ�,�i�J���}�j�ŋ敪���ċL�����܂��B
�����ăA�v���̉����ɂ�Tweet����L�����L�����܂��B�����āA���p������^�u�E���s���P�����A�S�p������2�����Ƃ��Čv�Z���A�܂�http�Ŏn�܂�URL��23�����Ōv�Z�����L���̒����������Ōv�Z���܂��B�iTwitter�ł͂��̂���280���������c�C�[�g����܂��B�j
�C���[�W��͂ނ��߂ɁAVisual Studio 2019�̃f�U�C����ʂ����܂��傤�B
�����̗l��Visual Studio 2019���N�����āA�uWindows Form�A�v���P�[�V�����i�DNet Framework�j�v��I�����ăv���W�F�N�g���쐬���܂��B
��ʂ̃f�U�C��

�R���g���[���̑I���Ɣz�u
�P�D���j���[�R���g���[��
�܂��́A���j���[�R���e�X�g��z�u���܂��B�c�[���{�b�N�X�́u���j���[�ƃc�[���o�[�v�ɂ���MenuStrip���}�E�X���N���b�N���đI���������ƁAForm��Ń}�E�X���ړ����ăN���b�N���܂��B

���j���[�́A�Ƃ肠�������̂܂܂ɂ��Ă����܂��傤�B
�Q�D�摜�ۊǃt�H���_
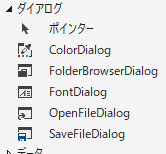
Label�AButton�ATextBox�AFolderBrowserDialog�����ԂɃc�[���{�b�N�X����T���ă}�E�X���N���b�N���đI���������ƁAForm��Ń}�E�X���ړ����ăN���b�N���܂��B

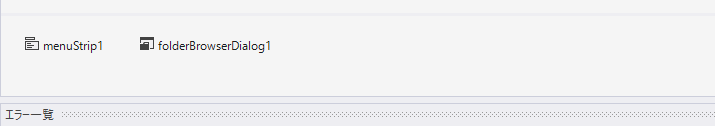
FolderBrowserDialog�͉��L�̗l�Ƀc�[���{�b�N�X�́u�_�C�A���O�v�ɂ���܂��B

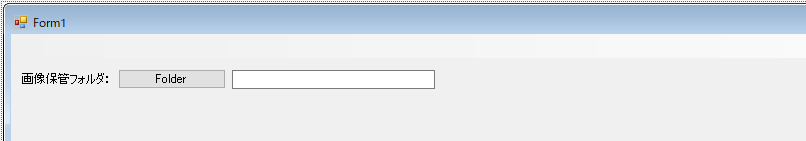
�����āALabel��Text�Ɂu�摜�ۊǃt�H���_�F�v�AButton��Text�ɁuFolder�v�Ɛݒ肵�Ă����܂��B

�Ȃ��A���̒i�K��Form��Ƀ��j���[��FolderBrowserDialog�͖ڂɌ����Ȃ���Ԃł����A�f�U�C�i�[��ʂ̉��̕��ɁA���L�̐}�̗l�ɕ\������Ă��邱�ƂŁA�L�`���Ɛݒu����Ă��邱�Ƃ�������܂��B

�R�D�L���t�@�C���ۊǃt�H���_
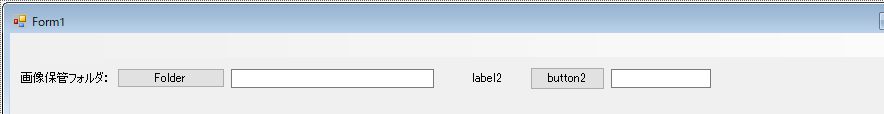
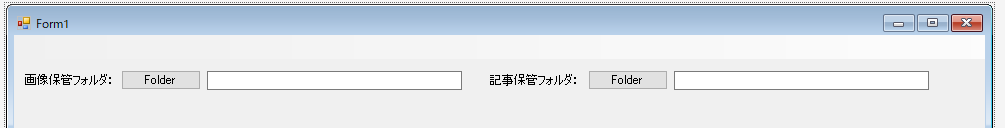
��Ɠ��l��Label�AButton�ATextBox�AFolderBrowserDialog�����ԂɃc�[���{�b�N�X����T���ă}�E�X���N���b�N���đI���������ƁAForm��Ń}�E�X���ړ����ăN���b�N���܂��B�i�R���g���[���͈ȉ������l�ɂ��Ĕz�u���Ă��������B�j

�����āALabel��Text�Ɂu�L���ۊǃt�H���_�F�v�AButton��Text�ɁuFolder�v�Ɛݒ肵�Ă����܂��B�܂��A���ꂼ��̃R���g���[�����}�E�X�œ������āA�z�u��������x�Y��ɂ��Ă����܂��傤�B

�S�DPictureBox4��
�t�H���_�̂�����PicTureBox��4�z�u���܂��B�v���p�e�B�̃T�C�Y�����g���āA�����`�ɂ��Ă����܂������A�悭�g���T�C�Y�̏c���䂪����A������w�肵�������ǂ��ł��傤�B
�T�D�L���쐬�p�G���A
RichTextBox����z�u���܂��BTwitter�p�̋L���Ȃ̂ŁA���p�ōő�ł�280�����Ȃ̂ŁA���s���l�����Ă��A�����܂ő傫�����Ȃ��Ă��ǂ����Ǝv���܂��B�K���ȑ傫���ɂ��Ă����܂��B
�U�DBASE�t�@�C����
���ɁALabel��TextBox��z�u���āALabel��Text��BASE:�Ƃ��Ă����܂��B�܂��ATextBox�ɂ�tweetarticle�Ɠ���Ă����܂����B����ʼn������Ȃ���A�L����tweetarticle0001����쐬����܂��B
�V�D�i�r�Q�[�V����
����Button��5��TextBox����z�u���܂��BButton��z�u���āATextBox��u���A�����Button��3�u�������ɂ��܂��B
�����āAButton��Text�ɂ͏��ɁA�u�擪�v�A�u��O�v�A�u���v�A�u�Ō�v�A�u�lj��v�ƋL�����Ă����܂��B�܂�TextBox��Text�ɂ͏����l�Ƃ��āu00001�v�ƋL�����Ă����܂��B
�W�D�ۑ��{�^��
�L�����I�ɕۑ�����Ƃ���Button��z�u���܂��BText�ɂ́u�ۑ��v�ƋL�����Ă����܂��傤�B
�t�H���_�W�̏���
���āA�t�H���_��I�����鏈�����v���O�������Ă����܂��B
Folder�̃{�^���������ꂽ��A�s���������L�q���Ă����܂��B
FolderBrowserDialog�ɂ��Ă̏ڍׂ�m�肽�����́A���L���m�F���Ă��������B
FolderBrowserDialog �N���X
https://docs.microsoft.com/ja-jp/dotnet/api/system.windows.forms.folderbrowserdialog?view=netcore-3.1
�Ȃ̂ŁAFolder�{�^�����N���b�N���ꂽ��AFolderBrowserDialog��\�����܂��B
FolderBrowserDialog�̕\����folderBrowserDialog1.ShowDialog();�ŏo���܂��B
�\��������ɁA�I�����ꂽ���ʂ́ADialogResult�Ƃ����N���X�̒l�ŕԂ���܂��̂ŁA
DialogResult ret = folderBrowserDialog1.ShowDialog();
�Ƃ��邱�ƂŁAOK�{�^���������ꂽ���ǂ��������f�ł��܂��B
OK�{�^���������ꂽ�ꍇ�����AFolder��Path��ύX���܂��B
OK�{�^���������ꂽ���ǂ����́A���̂悤��if�X�e�[�g�����g�Ŕ��f�ł��܂��B
if (ret == DialogResult.OK)
�����āAOK�{�^���������ꂽ��AfolderBrowserDailog��SelectedPath�Ƀt�H���_�̃p�X���i�[����Ă���̂ŁATextBox�ɃR�s�[���Ă����܂��B
�Ȃ��AFolder�{�^�����N���b�N�����ۂɁATextBox�Ɋ��Ƀt�H���_�ւ̃p�X���ݒ肳��Ă�����A��������\�����Ă�����̂��₳�������ȂƎv���܂��B
�����ŁAButton���N���b�N���ꂽ�ۂ̃v���O�����̍ŏ��ɁA���̏����������Ă����܂��B
if (textBox1.Text != "")
folderBrowserDialog1.SelectedPath = textBox1.Text;
�����܂ł̏������܂Ƃ߂�ƁA����Ȋ����ɂȂ�܂��B
private void button1_Click(object sender, EventArgs e)
{
if (textBox1.Text != "")
{
folderBrowserDialog1.SelectedPath = textBox1.Text;
}
//folder
// �_�C�A���O�ɕ\�����������
folderBrowserDialog1.Description = "�t�H���_��I�������������B";
// �V�����t�H���_�����{�^����\�����邩�ۂ�
folderBrowserDialog1.ShowNewFolderButton = true;
// �_�C�A���O��\��
DialogResult ret = folderBrowserDialog1.ShowDialog();
// OK�{�^���������ꂽ��I�����ꂽ�t�H���_��\��
if (ret == DialogResult.OK)
{
if (textBox1.Text != folderBrowserDialog1.SelectedPath)
{
textBox1.Text = folderBrowserDialog1.SelectedPath;
}
}
}
�L���ۊǃt�H���_�̏��������l�ł��B
�Ȃ̂ŁA��ڂ�Folder�{�^�����_�u���N���b�N���ď������L�q����ۂɁA��ڂ̏������R�s�y���č��ΊȒP�ɋL�q�ł��܂��B
���̍ۂɁAfolderBrowserDialog1�AtextBox1��folderBrowserDialog2�AtextBox2�ɏC�����邱�Ƃ�Y��Ȃ��ł��������B
�y�v���Ӂz
private void button2_Click(object sender, EventArgs e)
{
if (textBox2.Text != "")
{
folderBrowserDialog2.SelectedPath = textBox2.Text;
}
//folder
// �_�C�A���O�ɕ\�����������
folderBrowserDialog2.Description = "�t�H���_��I�������������B";
// �V�����t�H���_�����{�^����\�����邩�ۂ�
folderBrowserDialog1.ShowNewFolderButton = true;
// �_�C�A���O��\��
DialogResult ret = folderBrowserDialog2.ShowDialog();
// OK�{�^���������ꂽ��I�����ꂽ�t�H���_��\��
if (ret == DialogResult.OK)
{
if (textBox2.Text != folderBrowserDialog2.SelectedPath)
{
textBox2.Text = folderBrowserDialog2.SelectedPath;
}
}
}
textBox1���ύX���ꂽ���̏����́AtextBox1���_�u���N���b�N���ꂽ��ɋL�q����Ηǂ����낤�ƍl����Ǝv���܂��B�����A�_�u���N���b�N���ꂽ�ꍇ�Ɏ����ŕR�Â����鏈���́AtextBox1���ύX���ꂽ�ꍇ�ɌĂяo����鏈���ɂȂ�܂��B������textBox1�̕ύX�Ƃ́A������1�������͂��ꂽ��A�P�����폜���ꂽ�肵���ꍇ���w���Ă��āA������ύX���邲�Ƃɖ������Ă��܂��܂��B
�Ⴆ�Ac:\windows�Ɠ����ƁAc�A:�A\�Aw�Ai�An�Ad�Ao�Aw�As�����ꂼ����͂��邽�тɂ��̏������Ă�邱�ƂɂȂ�܂��B�R���s���[�^���炷��ƁA�ǂ��Ńt�H���_�̃p�X�̓��͂��I��������͕�����Ȃ����Ƃ�����̂ŁAtextBox1���ύX���ꂽ�炻��ɑΉ����鏈��������Ƃ����l���́A����̏ꍇ�́A�]���肭�Ȃ��Ǝv���܂��B
�ł́A�ǂ�����Ηǂ��ł��傤���B
textBox1�ɓ��͂��ꂽ��Ԃ���i�����āAtextBox1�̓��e���ύX����Ă�����AfolderBrowserDialog.SelectedPath�ɃZ�b�g����ƌ������Ƃł͂ǂ��ł��傤���B������i�����ǂ�������܂���l�B�����ŏ�肢�^�C�~���O������܂��B
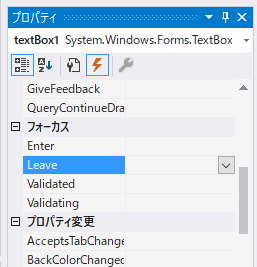
����́AtextBox1����ʂ̃R���g���[���Ɉړ������ꍇ�ł��B����́ALeave�Ƃ����C�x���g�ɑΉ����܂��B�C�x���g��Windows���V�X�e���ɉ������ۂ������������Ƃ������Ă����̂��Ǝv���Ă��炤�ƕ�����Ղ����Ǝv���܂��BLeave�͂��̃R���g���[�����t�H�[���̃A�N�e�B�u�R���g���[���łȂ��Ȃ������ɔ������܂��B���̃^�C�~���O�ōs���������L�q���邱�ƂŁALeave�C�x���g�ɑ��鏈�����L�q�ł��܂��B�iC#�ł́A���̃��\�b�h���C�x���g�n���h���[�ƌĂ�ł��܂��B�j
Nana@$62702
textBox1���瓯���t�H�[���̕ʂ̃R���g���[���Ƀt�H�[�J�X���������ꍇ�Ȃǂ�Leave�C�x���g����������̂ŁA����ɑ��鏈�����L�q�����ł��B
�ł́A�P��textBox1.Text�̓��e��folderBrowserDialog1.SelectedPath�ɃZ�b�g����Ηǂ����Ƃ����Ƃ����ł͂���܂���B
�ƌ����̂́A�l�Ԃ��l�œ��͂���̂ŁA��肪�������āA���݂��Ȃ��t�H���_���w�肵�Ă��邩������Ȃ�����ł��B
�����ŁA������_�A�����͏����܂������A�ǂ��ŃG���[���������邩���܂����ł��B
����́A���̉摜��M��ۂɁA�摜�̕ۊǃt�H���_�[���K�v�Ȃ̂ŁA�����Ń`�F�b�N���āA�G���[�Ή����Ă��ǂ��̂ł����A����������ƁA�G���[�������Ă������ł͋C�ɂ����A��ɐi�����ǂ��P�[�X�����邩������܂���B
�Ƃ����̂́A�����ŋL���������ɂ́A�t�H���_��������������ǁA�G�N�X�v���[���[�ŕʓr���A���ۂɎg���i�ł͉�����肪������������Ȃ��B
�Ƃ������ƂŁA�G���[�Ή��́A���ۂɉ摜�ۊǃt�H���_�[���g���ۂɂ��悤�Ǝv���܂��B
�܂�AtextBox1����Leave�C�x���g�������������ɁAtextBox1.Tex���ύX����Ă�����folderBrowserDialog.SelectedPath�ɃZ�b�g�������Ă����܂��B
���A�ł�Leave�̃C�x���g�n���h�������܂��傤�B�����ŁA�I�����W�F�̖��̗l�Ȃ��̂��N���b�N���Ă��������B����ƁA���̐}�̗l�ɃC�x���g�̈ꗗ���\������܂��B
������Leave�̉E���}�E�X�ŃN���b�N���āA�I�����܂��B�����ŁA�}�E�X���_�u���N���b�N���Ă݂Ă��������B
private void textBox1_Leave(object sender, EventArgs e)
{
}
�����ɁAtextBox1���ύX���ꂽ��AtextBox1.Text��folderBrowserDialog.SelectedPath�ɃZ�b�g���鏈���������܂��B
textBox1���ύX���ꂽ���Ƃ�������textBox1.Modified�������Ă��܂��B���lj��̗l�ȃv���O�����ɂȂ�܂��B
private void textBox1_Leave(object sender, EventArgs e)
{
if (textBox1.Modified)
folderBrowserDialog1.SelectedPath = textBox1.Text;
}
Folder�̃{�^���������ꂽ��A�s���������L�q���Ă����܂��B
Folder�{�^���������ꂽ�ꍇ�̏���
�����ł�FolderBrowserDialog���g���āA�摜�̃t�H���_��I�����Ă��炢�܂��BFolderBrowserDialog�ɂ��Ă̏ڍׂ�m�肽�����́A���L���m�F���Ă��������B
FolderBrowserDialog �N���X
https://docs.microsoft.com/ja-jp/dotnet/api/system.windows.forms.folderbrowserdialog?view=netcore-3.1
�Ȃ̂ŁAFolder�{�^�����N���b�N���ꂽ��AFolderBrowserDialog��\�����܂��B
FolderBrowserDialog�̕\����folderBrowserDialog1.ShowDialog();�ŏo���܂��B
�\��������ɁA�I�����ꂽ���ʂ́ADialogResult�Ƃ����N���X�̒l�ŕԂ���܂��̂ŁA
DialogResult ret = folderBrowserDialog1.ShowDialog();
�Ƃ��邱�ƂŁAOK�{�^���������ꂽ���ǂ��������f�ł��܂��B
OK�{�^���������ꂽ�ꍇ�����AFolder��Path��ύX���܂��B
OK�{�^���������ꂽ���ǂ����́A���̂悤��if�X�e�[�g�����g�Ŕ��f�ł��܂��B
if (ret == DialogResult.OK)
�����āAOK�{�^���������ꂽ��AfolderBrowserDailog��SelectedPath�Ƀt�H���_�̃p�X���i�[����Ă���̂ŁATextBox�ɃR�s�[���Ă����܂��B
�Ȃ��AFolder�{�^�����N���b�N�����ۂɁATextBox�Ɋ��Ƀt�H���_�ւ̃p�X���ݒ肳��Ă�����A��������\�����Ă�����̂��₳�������ȂƎv���܂��B
�����ŁAButton���N���b�N���ꂽ�ۂ̃v���O�����̍ŏ��ɁA���̏����������Ă����܂��B
if (textBox1.Text != "")
folderBrowserDialog1.SelectedPath = textBox1.Text;
�����܂ł̏������܂Ƃ߂�ƁA����Ȋ����ɂȂ�܂��B
private void button1_Click(object sender, EventArgs e)
{
if (textBox1.Text != "")
{
folderBrowserDialog1.SelectedPath = textBox1.Text;
}
//folder
// �_�C�A���O�ɕ\�����������
folderBrowserDialog1.Description = "�t�H���_��I�������������B";
// �V�����t�H���_�����{�^����\�����邩�ۂ�
folderBrowserDialog1.ShowNewFolderButton = true;
// �_�C�A���O��\��
DialogResult ret = folderBrowserDialog1.ShowDialog();
// OK�{�^���������ꂽ��I�����ꂽ�t�H���_��\��
if (ret == DialogResult.OK)
{
if (textBox1.Text != folderBrowserDialog1.SelectedPath)
{
textBox1.Text = folderBrowserDialog1.SelectedPath;
}
}
}
�L���ۊǃt�H���_�̏��������l�ł��B
�Ȃ̂ŁA��ڂ�Folder�{�^�����_�u���N���b�N���ď������L�q����ۂɁA��ڂ̏������R�s�y���č��ΊȒP�ɋL�q�ł��܂��B
���̍ۂɁAfolderBrowserDialog1�AtextBox1��folderBrowserDialog2�AtextBox2�ɏC�����邱�Ƃ�Y��Ȃ��ł��������B
�y�v���Ӂz
���̗l�ɃR�s�y�ł̏����̋L�q�͊ȒP�ɏo����̂ł����A�C���R�ꂪ�����l�ɋC��t���Ă��������B
������O�Ȃ̂ł����Abutton1�̏����ŃG���[���o�Ă��Ȃ���A���g��button2�̕��ɃR�s�y�����ꍇ�ł��G���[�͏o�܂���B
�Ȃ̂ŁA�C���R�ꂪ�����Ă��A�G���[�͕\������܂���B
����́A�Z�������Ȃ̂ŁA�����Ƃ��͖�����������܂��A�����������R�s�y�����ꍇ�́A�K�������Ƃ�������Ǝv���ĉ������B
�e�X�g�Ō�����Ηǂ��̂ł����A������Ȃ��ꍇ�͐��ݓI�ȃo�O�Ƃ��Ďc���Ă��܂��܂��B
������O�Ȃ̂ł����Abutton1�̏����ŃG���[���o�Ă��Ȃ���A���g��button2�̕��ɃR�s�y�����ꍇ�ł��G���[�͏o�܂���B
�Ȃ̂ŁA�C���R�ꂪ�����Ă��A�G���[�͕\������܂���B
����́A�Z�������Ȃ̂ŁA�����Ƃ��͖�����������܂��A�����������R�s�y�����ꍇ�́A�K�������Ƃ�������Ǝv���ĉ������B
�e�X�g�Ō�����Ηǂ��̂ł����A������Ȃ��ꍇ�͐��ݓI�ȃo�O�Ƃ��Ďc���Ă��܂��܂��B
private void button2_Click(object sender, EventArgs e)
{
if (textBox2.Text != "")
{
folderBrowserDialog2.SelectedPath = textBox2.Text;
}
//folder
// �_�C�A���O�ɕ\�����������
folderBrowserDialog2.Description = "�t�H���_��I�������������B";
// �V�����t�H���_�����{�^����\�����邩�ۂ�
folderBrowserDialog1.ShowNewFolderButton = true;
// �_�C�A���O��\��
DialogResult ret = folderBrowserDialog2.ShowDialog();
// OK�{�^���������ꂽ��I�����ꂽ�t�H���_��\��
if (ret == DialogResult.OK)
{
if (textBox2.Text != folderBrowserDialog2.SelectedPath)
{
textBox2.Text = folderBrowserDialog2.SelectedPath;
}
}
}
�t�H���_�̃p�X��\������e�L�X�g�{�b�N�X���ύX���ꂽ�ꍇ
��extBox1�ɒ��ڃt�H���_�ւ̃p�X�����͂��ꂽ�ꍇ�́AtextBox1.Text�̒l��folderBrowserDialog1.SelectedPath�ɃZ�b�g���ďグ�Ă����܂��BtextBox1���ύX���ꂽ��ɁAFolder��Button���������AtextBox1.Text�̓��e��folderBrowserDialog1.SelectedPath�ɃZ�b�g����܂����A�����łȂ��ƁA���܂ł�textBox1.Text�̓��e��folderBrowserDialog1.SelectedPath�̓��e���قȂ����܂܂ɂȂ�\�������邩��ł��BtextBox1���ύX���ꂽ���̏����́AtextBox1���_�u���N���b�N���ꂽ��ɋL�q����Ηǂ����낤�ƍl����Ǝv���܂��B�����A�_�u���N���b�N���ꂽ�ꍇ�Ɏ����ŕR�Â����鏈���́AtextBox1���ύX���ꂽ�ꍇ�ɌĂяo����鏈���ɂȂ�܂��B������textBox1�̕ύX�Ƃ́A������1�������͂��ꂽ��A�P�����폜���ꂽ�肵���ꍇ���w���Ă��āA������ύX���邲�Ƃɖ������Ă��܂��܂��B
�Ⴆ�Ac:\windows�Ɠ����ƁAc�A:�A\�Aw�Ai�An�Ad�Ao�Aw�As�����ꂼ����͂��邽�тɂ��̏������Ă�邱�ƂɂȂ�܂��B�R���s���[�^���炷��ƁA�ǂ��Ńt�H���_�̃p�X�̓��͂��I��������͕�����Ȃ����Ƃ�����̂ŁAtextBox1���ύX���ꂽ�炻��ɑΉ����鏈��������Ƃ����l���́A����̏ꍇ�́A�]���肭�Ȃ��Ǝv���܂��B
�ł́A�ǂ�����Ηǂ��ł��傤���B
textBox1�ɓ��͂��ꂽ��Ԃ���i�����āAtextBox1�̓��e���ύX����Ă�����AfolderBrowserDialog.SelectedPath�ɃZ�b�g����ƌ������Ƃł͂ǂ��ł��傤���B������i�����ǂ�������܂���l�B�����ŏ�肢�^�C�~���O������܂��B
����́AtextBox1����ʂ̃R���g���[���Ɉړ������ꍇ�ł��B����́ALeave�Ƃ����C�x���g�ɑΉ����܂��B�C�x���g��Windows���V�X�e���ɉ������ۂ������������Ƃ������Ă����̂��Ǝv���Ă��炤�ƕ�����Ղ����Ǝv���܂��BLeave�͂��̃R���g���[�����t�H�[���̃A�N�e�B�u�R���g���[���łȂ��Ȃ������ɔ������܂��B���̃^�C�~���O�ōs���������L�q���邱�ƂŁALeave�C�x���g�ɑ��鏈�����L�q�ł��܂��B�iC#�ł́A���̃��\�b�h���C�x���g�n���h���[�ƌĂ�ł��܂��B�j
Nana@$62702
textBox1���瓯���t�H�[���̕ʂ̃R���g���[���Ƀt�H�[�J�X���������ꍇ�Ȃǂ�Leave�C�x���g����������̂ŁA����ɑ��鏈�����L�q�����ł��B
�ł́A�P��textBox1.Text�̓��e��folderBrowserDialog1.SelectedPath�ɃZ�b�g����Ηǂ����Ƃ����Ƃ����ł͂���܂���B
�ƌ����̂́A�l�Ԃ��l�œ��͂���̂ŁA��肪�������āA���݂��Ȃ��t�H���_���w�肵�Ă��邩������Ȃ�����ł��B
�����ŁA������_�A�����͏����܂������A�ǂ��ŃG���[���������邩���܂����ł��B
����́A���̉摜��M��ۂɁA�摜�̕ۊǃt�H���_�[���K�v�Ȃ̂ŁA�����Ń`�F�b�N���āA�G���[�Ή����Ă��ǂ��̂ł����A����������ƁA�G���[�������Ă������ł͋C�ɂ����A��ɐi�����ǂ��P�[�X�����邩������܂���B
�Ƃ����̂́A�����ŋL���������ɂ́A�t�H���_��������������ǁA�G�N�X�v���[���[�ŕʓr���A���ۂɎg���i�ł͉�����肪������������Ȃ��B
�Ƃ������ƂŁA�G���[�Ή��́A���ۂɉ摜�ۊǃt�H���_�[���g���ۂɂ��悤�Ǝv���܂��B
�܂�AtextBox1����Leave�C�x���g�������������ɁAtextBox1.Tex���ύX����Ă�����folderBrowserDialog.SelectedPath�ɃZ�b�g�������Ă����܂��B
���A�ł�Leave�̃C�x���g�n���h�������܂��傤�B�����ŁA�I�����W�F�̖��̗l�Ȃ��̂��N���b�N���Ă��������B����ƁA���̐}�̗l�ɃC�x���g�̈ꗗ���\������܂��B

������Leave�̉E���}�E�X�ŃN���b�N���āA�I�����܂��B�����ŁA�}�E�X���_�u���N���b�N���Ă݂Ă��������B
private void textBox1_Leave(object sender, EventArgs e)
{
}
�����ɁAtextBox1���ύX���ꂽ��AtextBox1.Text��folderBrowserDialog.SelectedPath�ɃZ�b�g���鏈���������܂��B
textBox1���ύX���ꂽ���Ƃ�������textBox1.Modified�������Ă��܂��B���lj��̗l�ȃv���O�����ɂȂ�܂��B
private void textBox1_Leave(object sender, EventArgs e)
{
if (textBox1.Modified)
folderBrowserDialog1.SelectedPath = textBox1.Text;
}
�摜�̏���
�����A�摜�̈����ɍs���܂��傤�B
�Ȃ��A�����ł́A������t�@�C���̖��O��g���q�Ƃ��̈������K�v�ɂȂ�̂ŁASystem.IO�Ƃ������O��Ԃ𗘗p���܂��B
�R�[�h�̏�̕���using�Ƃ����L�q������ł���Ƃ��낪����܂��̂ŁA������
using System.IO;
�Ƃ���1�s��lj����Ă����Ă��������B
���łɁA�摜�\���ɂ��ẮA�ustop�������܂ʼn摜�̕\�����J��Ԃ��v�Ő������Ă��܂��B
Image_folder�ɉ摜�ۊǃt�H���_�[�̃p�X�i�������A�Ō�u\�v�ŏI�����镶����j��ݒ肵�āAImageLoc�ɉ摜�t�@�C���̖��O��ݒ肵�Ă���ApictureBox1.ImageLocation��Image_folder + ImageLoc;��ݒ肷�邱�ƂŁA��pictureBox1�ɉ摜��\���ł��܂��B
�܂��\������ۂɁA�c�����ۂ��āA�摜���g��k�����ĕ\������w����ݒ肵�܂��B
pictureBox1.SizeMode = PictureBoxSizeMode.Zoom;
pictureBox1.ImageLocation = Image_folder + ImageLoc;
�����ł́A�摜�t�@�C�����G�N�X�v���[���[����drag&drop��pictureBox1�Ɏ����Ă��邱�Ƃŕ\�����āA����ɁA�摜�ۊǃt�@�C���Ɋi�[���Ă݂܂��傤�B
�܂��APictureBox�ɘg��\�����Ă����܂��傤�BpictureBox1��I�����āABordeStyle�v���p�e�B��FixedSingle��ݒ肵�Ă����܂��B���l��pictureBox2�`pictureBox4�ɂ��ݒ肷��ƁAPictureBox�ɘg���ݒ肳��܂��B
�����āADrag&Drop�̏����̑O�ɁAPictureBox���N���b�N������A�摜�i�[�t�H���_�������ݒ肵�āA�t�@�C����I����������A���Y�摜��\������@�\��t���܂��傤�B���̍ۂɁA�t�@�C���̈ꗗ��\�������Ă�����ƕ֗��Ȃ̂ŁA���������@�\��t���܂��傤�B
�ł��̂ŁA�f�U�C�i�[��ʂŁAOpenFileDialog��4���z�u���܂��B�i�z�u��1�ŁA��肭�g���Ă��ǂ��̂ł����A�]�蓪���g�킸�A4�z�u���Ă����܂��B�j
��������ł́ApictureBox1���_�u���N���b�N���܂��傤�B
private void pictureBox1_Click(object sender, EventArgs e)
{
}
�����ƁA�����ŁA�摜�ۊǃt�H���_�̃p�X���g���܂��B�ꉞ�A�p�X�����ۂɑ��݂��Ă��邩�ǂ����̃`�F�b�N�����邩�ǂ������߂܂��傤�B
�ǂ������l����������̂��́A3�ʍl�����܂��B
��ڂ́A�`�F�b�N�����Ȃ��Ƃ������̂ł��B
�`�F�b�N�����Ȃ��ꍇ�A�����t�H���_��������A�����ŁA�f�t�H���g�̃t�H���_�Ńt�@�C���̈ꗗ���\������܂��B����͉摜�̓ǂݍ��݂Ȃ̂ŁA���ɂ��̒i�K�ʼn摜���������Ƃ͕�����̂ŁA�t�@�C����T���ۂɁA�w��̃t�H���_�Ɉړ����Ă��炦�ςޘb�ł��B
������́A�`�F�b�N�͂��āA���݂��Ȃ���A���̎|��\��������̂́A����ȍ~�́A���ɉ������Ȃ��Ƃ������̂ł��B�ꉞ�A�A�i�E���X�͂��Ă�������A���Ƃ͂�낵���˂Ƃ�������ł��B
�Ō�́A�t�H���_���������Ƃ������������ŁA�t�H���_���쐬���邩�ǂ������m�F���A�쐬����Ɠ�������t�H���_�쐬�����Ă��炤�Ƃ������̂ł��B
�Ƃ���ŁA����́A�t�@�C�����w�肵�ĉ摜��ǂݍ��ނ��Ƃ���|�ɂȂ�܂��B�ł���A�t�H���_�����̂́A���܂�Ӗ����Ȃ��ł���ˁB�Ȃ̂ŁA3�ڂ̑I�����͂Ȃ��ł���ˁB
��ڂƓ�ڂł����A����͂ǂ���ł��ǂ��̂ł����A�g������Ă���A�Ԉ�����t�H���_���w�肵�Ă���̂́A�����Ȃ��Ă�������̂ŁA�l�I�ɂ́A�������Ȃ��ŗǂ����ȂƎv���܂��B
�����āA�\��������A�摜�ۊǃt�H���_��Save���Ă����܂��B
�摜�̕ۑ��ɂ́APictureBox�̉摜���i�[���Ă���Image�v���p�e�B��Save���\�b�h���g���܂��BSave���\�b�h�ł́A�ۑ��t�@�C���̃p�X�Ɖ摜�̕ۑ��`�����w�肵�܂��B
�摜�ۊǃt�H���_�Ɋi�[����ꍇ�̃p�X�́A�摜�ۊǃt�H���_�̃t�H���_�Ƃ��Ƃ��Ƃ̉摜�̃p�X�ł���openFileDialog1.FileName����Path.GetFileName�Ŏ擾�����t�@�C���������ѕt����쐬�\�ł��B
����ɕۑ��`���́A�t�@�C�����̊g���q�����Ŕ��f�ł��܂��B
�v���O�����͂���Ȋ����ɂȂ�܂����B
private void pictureBox1_Click(object sender, EventArgs e)
{
openFileDialog1.InitialDirectory = folderBrowserDialog1.SelectedPath;
// Display the openFile dialog.
DialogResult result = openFileDialog1.ShowDialog();
// OK button was pressed.
if (result == DialogResult.OK)
{
try
{
// Output the requested file in pictureBox1.
pictureBox1.SizeMode = PictureBoxSizeMode.Zoom;
pictureBox1.ImageLocation = openFileDialog1.FileName;
// Save the image file
string ext = Path.GetExtension(openFileDialog1.FileName);
string filename = folderBrowserDialog1.SelectedPath + @"\" + Path.GetFileName(openFileDialog1.FileName);
switch (ext.ToUpper())
{
case ".BMP":
// PictureBox�̃C���[�W��GIF�`���ŕۑ�����
pictureBox1.Image.Save(filename, System.Drawing.Imaging.ImageFormat.Bmp);
break;
case ".GIF":
// PictureBox�̃C���[�W��GIF�`���ŕۑ�����
pictureBox1.Image.Save(filename, System.Drawing.Imaging.ImageFormat.Gif);
break;
case ".JPG":
// PictureBox�̃C���[�W��JPEG�`���ŕۑ�����
pictureBox1.Image.Save(filename, System.Drawing.Imaging.ImageFormat.Jpeg);
break;
case ".JPEG":
// PictureBox�̃C���[�W��JPEG�`���ŕۑ�����
pictureBox1.Image.Save(filename, System.Drawing.Imaging.ImageFormat.Jpeg);
break;
case ".PNG":
// PictureBox�̃C���[�W��PNG�`���ŕۑ�����
pictureBox1.Image.Save(filename, System.Drawing.Imaging.ImageFormat.Png);
break;
default:
// PictureBox�̃C���[�W��JPEG�`���ŕۑ�����
pictureBox1.Image.Save(filename, System.Drawing.Imaging.ImageFormat.Jpeg);
break;
}
}
catch (Exception exp)
{
MessageBox.Show("���̃G���[���������܂����B"
+ System.Environment.NewLine + exp.ToString() + System.Environment.NewLine);
}
Invalidate();
}
// Cancel button was pressed.
else if (result == DialogResult.Cancel)
{
return;
}
}
��U�A����őS�ĕۑ����āA���s���Ă݂܂��B
��ɏ����Ă����ƁA���̏ŁApictureBox�P���N���b�N����ƁA�G���[�ɂȂ��Ă��܂��܂��B
ImageLocation�v���p�e�B�ʼn摜��\�����Ă��AImage�ɂ͊i�[����Ă��Ȃ��̂ŁASave���悤�Ƃ��Ă�Save������̂������ė�O����������悤�ł��B
�����ŁA�摜�̕\���������A
pictureBox1.Image = Image.FromFile(fileName[0]);
�ɕύX���܂��B����ŁA�\�����ꂽ�摜���ۑ�����܂��B
�ێ��p���܂Ƃ߂āA����Ȋ����ɂȂ�܂��B
private void pictureBox1_Click(object sender, EventArgs e)
{
openFileDialog1.InitialDirectory = folderBrowserDialog1.SelectedPath;
// Display the openFile dialog.
DialogResult result = openFileDialog1.ShowDialog();
// OK button was pressed.
if (result == DialogResult.OK)
{
try
{
// Output the requested file in pictureBox1.
pictureBox1.SizeMode = PictureBoxSizeMode.Zoom;
pictureBox1.Image = Image.FromFile(openFileDialog1.FileName);
// Save the image file
string ext = Path.GetExtension(openFileDialog1.FileName);
string filename = folderBrowserDialog1.SelectedPath + @"\" + Path.GetFileName(openFileDialog1.FileName);
switch (ext.ToUpper())
{
case ".BMP":
// PictureBox�̃C���[�W��GIF�`���ŕۑ�����
pictureBox1.Image.Save(filename, System.Drawing.Imaging.ImageFormat.Bmp);
break;
case ".GIF":
// PictureBox�̃C���[�W��GIF�`���ŕۑ�����
pictureBox1.Image.Save(filename, System.Drawing.Imaging.ImageFormat.Gif);
break;
case ".JPG":
// PictureBox�̃C���[�W��JPEG�`���ŕۑ�����
pictureBox1.Image.Save(filename, System.Drawing.Imaging.ImageFormat.Jpeg);
break;
case ".JPEG":
// PictureBox�̃C���[�W��JPEG�`���ŕۑ�����
pictureBox1.Image.Save(filename, System.Drawing.Imaging.ImageFormat.Jpeg);
break;
case ".PNG":
// PictureBox�̃C���[�W��PNG�`���ŕۑ�����
pictureBox1.Image.Save(filename, System.Drawing.Imaging.ImageFormat.Png);
break;
default:
// PictureBox�̃C���[�W��JPEG�`���ŕۑ�����
pictureBox1.Image.Save(filename, System.Drawing.Imaging.ImageFormat.Jpeg);
break;
}
}
catch (Exception exp)
{
MessageBox.Show("���̃G���[���������܂����B"
+ System.Environment.NewLine + exp.ToString() + System.Environment.NewLine);
}
Invalidate();
}
// Cancel button was pressed.
else if (result == DialogResult.Cancel)
{
return;
}
}
���l�ɁApictureBox2�`pictureBox4���L�q���܂��B
�Ȃ��ApictureBox��OpenFileDialog��1�`4�Ƃ���܂����A�摜�ۊǃt�H���_�́AfolderBrowserDialog1������Ȃ̂ŁA���ӂ��Ă��������B
���������Ă���ƁA�v���O���������s�����ۂɁA�G���[����������ꍇ������܂��B�Ⴆ�Ώ�̂悤�Ȏ���ł��B�����āA���s���ɃG���[��������ƁA�����Ńv���O��������~���Ă��܂��܂��B
�����ŁA�{���̏����ƃG���[�����������ꍇ�̏������敪���ċL�q�o����l�ɂ���̂�try catch�ł��B
�������������ƁA�{���́A�v���O�������������_�ł͑z�肵�ɂ����ُ펖�Ԃɑ��鏈����{���̏����Ƃ͋�ʂ��Ă܂Ƃ߂邽�߂̎d�g�݂ŁA���������ُ펖�Ԃ��O�ƌĂт܂��B
�����A����������O�ȊO�ɂ��A�{���ł���A�z��\�Ȃ��̂��G���[�ƌĂԂ��Ƃ�����܂��B�G���[�ɑ��鏈���͖{���̏����̒��Ɋ܂߂ċL�q����ׂ��ł����A���ɂ́A�{���̏����ɋL�q����ƃv���O������������ɂ������̂ɂȂ�\��������܂��B�����������̂���ʂ��邽�߂ɂ��Atry catdh���g���ċL�q���܂��B
�������Ƃ��ẮA
�G���[�̔������m�F�������ӏ���try�o�p�ň݂͂܂��B�����āA�G���[������catch �i��O�̌^ �����j�o�p�ŋL�q���܂��B
��O�̌^�́A.Net Framework�ł��炩���ߑ����̂��̂���`����Ă��܂��B
�Ⴆ�A0�Ŋ������ꍇ�ɔ�������G���[�A�t�@�C���̓��e��S�ēǂ�ɂ���ɓǂ݂������Ƃ����ۂɔ�������G���[�A�t�@�C����ǂ����Ƃ�����t�H���_�Ɍ�����Ȃ������ꍇ�ɔ�������G���[�ȂǁA�l�X�Ȃ��̂���`����Ă��܂��B
�Ȃ̂ŁA�G���[�̎�ނɉ����ď������܂Ƃ߂āA�����Ɋ֘A���Ĕ���������G���[����ċL�q����̂��{���̌`�ł��B
try
�o
�{���̏���
�p
catach �i��O�̎�ނP�@ex�j
�o
��O�̎�ނP�ɑ��鏈��
�p
catach �i��O�̎�ނQ�@ex�j
�o
��O�̎�ނQ�ɑ��鏈��
�p
�D�D�D
�����A����́A���ׂĂ̗�O���܂Ƃ߂āA�������Ă��܂��B
����ł͂��悢��ADrag&Drop�̋@�\��݂��Ă����܂��傤�B
�G�N�X�v���[���[�ŁA�摜�t�@�C�����N���b�N���A�}�E�X���������܂܁APictuBox1�`PictureBox4�Ɉړ����Ă��āA�����Ń}�E�X���{�^���𗣂�����A���̉摜��\�����܂��B
�l�����Ƃ��ẮA�t�@�C����PictuBox��Drag����ăG���A���ɗ������ɁADrag&Drop������邩�ǂ��������܂܂��B
�����āA���ۂɃ}�E�X�̃{�^����������ăt�@�C����Drop���ꂽ��A�t�@�C�������擾���āAPictureBox�ɕ\�����܂��B
Drag&Drop��L���ɂ���ꍇ�ɂ́AAllowDrop�v���p�e�B��true�ɐݒ肵�āADrag&Drop�������ݒ�ɂ��܂��B�����A�����Ŗ�肪�������܂��B����́A�f�U�C�i�[��ʂ�pictureBox1�̃v���p�e�B��AllowDrop�v���p�e�B���\������Ȃ��̂ł��B�܂��A�v���O�����̃R�[�h���͂̉�ʂł��ApictureBox1.�܂œ��͂��Ă�AllowBox�v���p�e�B���\������܂���B
�܂�A���̂܂܂ł́APictureBox��Drag��Drop�͏o�������l�Ɍ����܂��B�܂��A���`�A�_���ȂŏI���̂��ǂ��Ǝv���܂��B�ł��A���������������Ă݂܂��傤���B
Google�ŁupictureBox.AllowDrop�v�ƌ�������ƈ�ԏ��Microsoft�̃h�L�������g�̃T�C�g���\������܂��B�������N���b�N����ƁA
PictureBox.AllowDrop �v���p�e�B
�Ƃ������O���\������܂��B�v�́A�v���p�e�B�͂���l�ł��B
�Ȃ̂ŁApictureBox1.AllowDrop = true;�Ƃ����X�e�[�g�����g�����������ł��B
Drag&Drop���o�����Ƃ����錾�Ȃ̂ŁA�v���O�������N�����ăt�H�[�����\�����ꂽ�Ƃ���ŁA�ݒ肷��Ηǂ��Ƃ����͕̂�����܂���ˁB
�����ŁA�v���O�������N������form���\�������ۂɌĂ�鏈���ŁA�L�ڂ��܂��傤�B
���ꂪ�A�v���O�����R�[�h��������Ă����ʂ̏�̕��ɂ���Form1()�Ƃ������\�b�h�ł��B
public Form1()
{
InitializeComponent();
pictureBox1.AllowDrop = true;
pictureBox2.AllowDrop = true;
pictureBox3.AllowDrop = true;
pictureBox4.AllowDrop = true;
}
�Ƃ��Ă����܂��B
�Ƃ���ŁA����AllowDrop�ɂ��Č������܂������A�����������������ꍇ�ɂ́AGoogle�Ō������Ă݂邱�Ƃ������߂��܂��B
�Ⴆ�A�����PictureBox��Drag&Drop���uc# picturebox drag drop�v�ȂǂƂ��Č������Ă݂�ƁA�l�X�ȏ��������܂��B
��_�A��������Drag��Drop�Ȃǂ́A����̓G�N�X�v���[���Ȃǂ���pictureBox��Drag&Drop���鏈�����������܂��B�����A��̗l�Ȍ���������ƁAPictureBox����Drag&Drop�������o�Ă��܂��B
���������������d�v�ȈӖ������ꍇ�́A��ɂǂ��炩��ǂ���ւ̘b�Ȃ̂����ӎ����ď����W���Ă��������B
�܂��A�t�@�C����PictuBox��Drag����ăG���A���ɗ������ɁADrag&Drop������鏈���������܂��B
pictureBox1��I�����āA�v���p�e�B�ŃC�x���g��I��ŁADragEnter�̉E�����}�E�X�Ń_�u���N���b�N���܂��B
private void pictureBox1_DragEnter(object sender, DragEventArgs e)
{
//�h���b�O����Ă���f�[�^���t�@�C�������ׁA
//�����ł���h���b�v���ʂ�Move�ɂ���
if (e.Data.GetDataPresent(DataFormats.FileDrop))
e.Effect = DragDropEffects.Copy;
else
//string�^�łȂ���Ύ���Ȃ�
e.Effect = DragDropEffects.None;
}
Microsoft�̃h�L�������g�Ȃǂɂ��L�ڗႪ����܂��̂ŁA����́A���̂܂܊o��������Ă��������B
���l�Ƀ}�E�X�𗣂����ۂ̏������L�ڂ��܂��B
Drag����ۂɂ́A��ʂɂ͕����̃t�@�C����I���ł���̂ŁA�V�X�e����́A�����̃t�@�C�������n����Ă��܂��B�i�����1�����g���܂��j
Drag���ꂽ���̏��́ADragEventArgs e�Ɋi�[����Ă��܂��B�������牺�L�̗l�ɂ���File�����l�����܂��B
string[] fileName = (string[])e.Data.GetData(DataFormats.FileDrop, false);
��́ApictureBox1���N���b�N�����ۂƓ��l�ɁAPictureBox1�Ƀt�@�C����ǂݍ���ʼn摜��\�����āA����ɁA�摜�ۊǃt�H���_�Ɋi�[���܂��B
DragEnter�Ɠ��l��pictureBox1��I�����āA�v���p�e�B�ŃC�x���g��I��ŁADragDrop�̉E�����}�E�X�Ń_�u���N���b�N���āA�v���O�������L�q���Ă����܂��B
���ʂ͉��L�̗l�ɂȂ�܂��B
private void pictureBox1_DragDrop(object sender, DragEventArgs e)
{
try
{
string[] fileName = (string[]) e.Data.GetData(DataFormats.FileDrop, false);
pictureBox1.SizeMode = PictureBoxSizeMode.Zoom;
pictureBox1.Image = Image.FromFile(fileName[0]);
// Save the image file
string ext = Path.GetExtension(fileName[0]);
string filename = folderBrowserDialog1.SelectedPath + @"\" + Path.GetFileName(fileName[0]);
switch (ext.ToUpper())
{
case ".BMP":
// PictureBox�̃C���[�W��GIF�`���ŕۑ�����
pictureBox1.Image.Save(filename, System.Drawing.Imaging.ImageFormat.Bmp);
break;
case ".GIF":
// PictureBox�̃C���[�W��GIF�`���ŕۑ�����
pictureBox1.Image.Save(filename, System.Drawing.Imaging.ImageFormat.Gif);
break;
case ".JPG":
// PictureBox�̃C���[�W��JPEG�`���ŕۑ�����
pictureBox1.Image.Save(filename, System.Drawing.Imaging.ImageFormat.Jpeg);
break;
case ".JPEG":
// PictureBox�̃C���[�W��JPEG�`���ŕۑ�����
pictureBox1.Image.Save(filename, System.Drawing.Imaging.ImageFormat.Jpeg);
break;
case ".PNG":
// PictureBox�̃C���[�W��PNG�`���ŕۑ�����
pictureBox1.Image.Save(filename, System.Drawing.Imaging.ImageFormat.Png);
break;
default:
// PictureBox�̃C���[�W��JPEG�`���ŕۑ�����
pictureBox1.Image.Save(filename, System.Drawing.Imaging.ImageFormat.Jpeg);
break;
}
}
catch (Exception exp)
{
MessageBox.Show("���̃G���[���������܂����B"
+ System.Environment.NewLine + exp.ToString() + System.Environment.NewLine);
}
Invalidate();
}
private void pictureBox2_DragEnter(object sender, DragEventArgs e)
{
//�h���b�O����Ă���f�[�^��File���ǂ����ׁA
//�����ł���h���b�v���ʂ�Copy�ɂ���
if (e.Data.GetDataPresent(DataFormats.FileDrop))
e.Effect = DragDropEffects.Copy;
else
//Copy�^�łȂ���Ύ���Ȃ�
e.Effect = DragDropEffects.None;
}
pictureBox1�Ɠ��l��pictureBox2�`pictureBox4�ɂ��Ă�DragEnter��DragDrop�Ƀv���O�������L�q���܂��B
�ȏ�ŁA�摜�̏����̑傫�ȕ����͏I���ł��B
�c���Ă���̂́ATweet�L����⊮����ۂɁA1�s�ڂɉ摜�t�@�C���̖��O��,�i�J���}�j�ŋ敪���ċL�����邱�Ƃł��B������́ATweet�L���쐬�����Ő������܂��B
�Ȃ��A�����ł́A������t�@�C���̖��O��g���q�Ƃ��̈������K�v�ɂȂ�̂ŁASystem.IO�Ƃ������O��Ԃ𗘗p���܂��B
�R�[�h�̏�̕���using�Ƃ����L�q������ł���Ƃ��낪����܂��̂ŁA������
using System.IO;
�Ƃ���1�s��lj����Ă����Ă��������B
���łɁA�摜�\���ɂ��ẮA�ustop�������܂ʼn摜�̕\�����J��Ԃ��v�Ő������Ă��܂��B
Image_folder�ɉ摜�ۊǃt�H���_�[�̃p�X�i�������A�Ō�u\�v�ŏI�����镶����j��ݒ肵�āAImageLoc�ɉ摜�t�@�C���̖��O��ݒ肵�Ă���ApictureBox1.ImageLocation��Image_folder + ImageLoc;��ݒ肷�邱�ƂŁA��pictureBox1�ɉ摜��\���ł��܂��B
�܂��\������ۂɁA�c�����ۂ��āA�摜���g��k�����ĕ\������w����ݒ肵�܂��B
pictureBox1.SizeMode = PictureBoxSizeMode.Zoom;
pictureBox1.ImageLocation = Image_folder + ImageLoc;
�����ł́A�摜�t�@�C�����G�N�X�v���[���[����drag&drop��pictureBox1�Ɏ����Ă��邱�Ƃŕ\�����āA����ɁA�摜�ۊǃt�@�C���Ɋi�[���Ă݂܂��傤�B
�܂��APictureBox�ɘg��\�����Ă����܂��傤�BpictureBox1��I�����āABordeStyle�v���p�e�B��FixedSingle��ݒ肵�Ă����܂��B���l��pictureBox2�`pictureBox4�ɂ��ݒ肷��ƁAPictureBox�ɘg���ݒ肳��܂��B
�����āADrag&Drop�̏����̑O�ɁAPictureBox���N���b�N������A�摜�i�[�t�H���_�������ݒ肵�āA�t�@�C����I����������A���Y�摜��\������@�\��t���܂��傤�B���̍ۂɁA�t�@�C���̈ꗗ��\�������Ă�����ƕ֗��Ȃ̂ŁA���������@�\��t���܂��傤�B
�ł��̂ŁA�f�U�C�i�[��ʂŁAOpenFileDialog��4���z�u���܂��B�i�z�u��1�ŁA��肭�g���Ă��ǂ��̂ł����A�]�蓪���g�킸�A4�z�u���Ă����܂��B�j
��������ł́ApictureBox1���_�u���N���b�N���܂��傤�B
private void pictureBox1_Click(object sender, EventArgs e)
{
}
PictureBox�N���b�N���̏���
�܂��A�摜�ۊǃt�H���_�̃p�X��OpenFileDialog��InitialDirectory�ɃZ�b�g���܂��B�����ƁA�����ŁA�摜�ۊǃt�H���_�̃p�X���g���܂��B�ꉞ�A�p�X�����ۂɑ��݂��Ă��邩�ǂ����̃`�F�b�N�����邩�ǂ������߂܂��傤�B
�ǂ������l����������̂��́A3�ʍl�����܂��B
��ڂ́A�`�F�b�N�����Ȃ��Ƃ������̂ł��B
�`�F�b�N�����Ȃ��ꍇ�A�����t�H���_��������A�����ŁA�f�t�H���g�̃t�H���_�Ńt�@�C���̈ꗗ���\������܂��B����͉摜�̓ǂݍ��݂Ȃ̂ŁA���ɂ��̒i�K�ʼn摜���������Ƃ͕�����̂ŁA�t�@�C����T���ۂɁA�w��̃t�H���_�Ɉړ����Ă��炦�ςޘb�ł��B
������́A�`�F�b�N�͂��āA���݂��Ȃ���A���̎|��\��������̂́A����ȍ~�́A���ɉ������Ȃ��Ƃ������̂ł��B�ꉞ�A�A�i�E���X�͂��Ă�������A���Ƃ͂�낵���˂Ƃ�������ł��B
�Ō�́A�t�H���_���������Ƃ������������ŁA�t�H���_���쐬���邩�ǂ������m�F���A�쐬����Ɠ�������t�H���_�쐬�����Ă��炤�Ƃ������̂ł��B
�Ƃ���ŁA����́A�t�@�C�����w�肵�ĉ摜��ǂݍ��ނ��Ƃ���|�ɂȂ�܂��B�ł���A�t�H���_�����̂́A���܂�Ӗ����Ȃ��ł���ˁB�Ȃ̂ŁA3�ڂ̑I�����͂Ȃ��ł���ˁB
��ڂƓ�ڂł����A����͂ǂ���ł��ǂ��̂ł����A�g������Ă���A�Ԉ�����t�H���_���w�肵�Ă���̂́A�����Ȃ��Ă�������̂ŁA�l�I�ɂ́A�������Ȃ��ŗǂ����ȂƎv���܂��B
�����āA�\��������A�摜�ۊǃt�H���_��Save���Ă����܂��B
�摜�̕ۑ��ɂ́APictureBox�̉摜���i�[���Ă���Image�v���p�e�B��Save���\�b�h���g���܂��BSave���\�b�h�ł́A�ۑ��t�@�C���̃p�X�Ɖ摜�̕ۑ��`�����w�肵�܂��B
�摜�ۊǃt�H���_�Ɋi�[����ꍇ�̃p�X�́A�摜�ۊǃt�H���_�̃t�H���_�Ƃ��Ƃ��Ƃ̉摜�̃p�X�ł���openFileDialog1.FileName����Path.GetFileName�Ŏ擾�����t�@�C���������ѕt����쐬�\�ł��B
����ɕۑ��`���́A�t�@�C�����̊g���q�����Ŕ��f�ł��܂��B
�v���O�����͂���Ȋ����ɂȂ�܂����B
private void pictureBox1_Click(object sender, EventArgs e)
{
openFileDialog1.InitialDirectory = folderBrowserDialog1.SelectedPath;
// Display the openFile dialog.
DialogResult result = openFileDialog1.ShowDialog();
// OK button was pressed.
if (result == DialogResult.OK)
{
try
{
// Output the requested file in pictureBox1.
pictureBox1.SizeMode = PictureBoxSizeMode.Zoom;
pictureBox1.ImageLocation = openFileDialog1.FileName;
// Save the image file
string ext = Path.GetExtension(openFileDialog1.FileName);
string filename = folderBrowserDialog1.SelectedPath + @"\" + Path.GetFileName(openFileDialog1.FileName);
switch (ext.ToUpper())
{
case ".BMP":
// PictureBox�̃C���[�W��GIF�`���ŕۑ�����
pictureBox1.Image.Save(filename, System.Drawing.Imaging.ImageFormat.Bmp);
break;
case ".GIF":
// PictureBox�̃C���[�W��GIF�`���ŕۑ�����
pictureBox1.Image.Save(filename, System.Drawing.Imaging.ImageFormat.Gif);
break;
case ".JPG":
// PictureBox�̃C���[�W��JPEG�`���ŕۑ�����
pictureBox1.Image.Save(filename, System.Drawing.Imaging.ImageFormat.Jpeg);
break;
case ".JPEG":
// PictureBox�̃C���[�W��JPEG�`���ŕۑ�����
pictureBox1.Image.Save(filename, System.Drawing.Imaging.ImageFormat.Jpeg);
break;
case ".PNG":
// PictureBox�̃C���[�W��PNG�`���ŕۑ�����
pictureBox1.Image.Save(filename, System.Drawing.Imaging.ImageFormat.Png);
break;
default:
// PictureBox�̃C���[�W��JPEG�`���ŕۑ�����
pictureBox1.Image.Save(filename, System.Drawing.Imaging.ImageFormat.Jpeg);
break;
}
}
catch (Exception exp)
{
MessageBox.Show("���̃G���[���������܂����B"
+ System.Environment.NewLine + exp.ToString() + System.Environment.NewLine);
}
Invalidate();
}
// Cancel button was pressed.
else if (result == DialogResult.Cancel)
{
return;
}
}
��U�A����őS�ĕۑ����āA���s���Ă݂܂��B
��ɏ����Ă����ƁA���̏ŁApictureBox�P���N���b�N����ƁA�G���[�ɂȂ��Ă��܂��܂��B
ImageLocation�v���p�e�B�ʼn摜��\�����Ă��AImage�ɂ͊i�[����Ă��Ȃ��̂ŁASave���悤�Ƃ��Ă�Save������̂������ė�O����������悤�ł��B
�����ŁA�摜�̕\���������A
pictureBox1.Image = Image.FromFile(fileName[0]);
�ɕύX���܂��B����ŁA�\�����ꂽ�摜���ۑ�����܂��B
�ێ��p���܂Ƃ߂āA����Ȋ����ɂȂ�܂��B
private void pictureBox1_Click(object sender, EventArgs e)
{
openFileDialog1.InitialDirectory = folderBrowserDialog1.SelectedPath;
// Display the openFile dialog.
DialogResult result = openFileDialog1.ShowDialog();
// OK button was pressed.
if (result == DialogResult.OK)
{
try
{
// Output the requested file in pictureBox1.
pictureBox1.SizeMode = PictureBoxSizeMode.Zoom;
pictureBox1.Image = Image.FromFile(openFileDialog1.FileName);
// Save the image file
string ext = Path.GetExtension(openFileDialog1.FileName);
string filename = folderBrowserDialog1.SelectedPath + @"\" + Path.GetFileName(openFileDialog1.FileName);
switch (ext.ToUpper())
{
case ".BMP":
// PictureBox�̃C���[�W��GIF�`���ŕۑ�����
pictureBox1.Image.Save(filename, System.Drawing.Imaging.ImageFormat.Bmp);
break;
case ".GIF":
// PictureBox�̃C���[�W��GIF�`���ŕۑ�����
pictureBox1.Image.Save(filename, System.Drawing.Imaging.ImageFormat.Gif);
break;
case ".JPG":
// PictureBox�̃C���[�W��JPEG�`���ŕۑ�����
pictureBox1.Image.Save(filename, System.Drawing.Imaging.ImageFormat.Jpeg);
break;
case ".JPEG":
// PictureBox�̃C���[�W��JPEG�`���ŕۑ�����
pictureBox1.Image.Save(filename, System.Drawing.Imaging.ImageFormat.Jpeg);
break;
case ".PNG":
// PictureBox�̃C���[�W��PNG�`���ŕۑ�����
pictureBox1.Image.Save(filename, System.Drawing.Imaging.ImageFormat.Png);
break;
default:
// PictureBox�̃C���[�W��JPEG�`���ŕۑ�����
pictureBox1.Image.Save(filename, System.Drawing.Imaging.ImageFormat.Jpeg);
break;
}
}
catch (Exception exp)
{
MessageBox.Show("���̃G���[���������܂����B"
+ System.Environment.NewLine + exp.ToString() + System.Environment.NewLine);
}
Invalidate();
}
// Cancel button was pressed.
else if (result == DialogResult.Cancel)
{
return;
}
}
���l�ɁApictureBox2�`pictureBox4���L�q���܂��B
�Ȃ��ApictureBox��OpenFileDialog��1�`4�Ƃ���܂����A�摜�ۊǃt�H���_�́AfolderBrowserDialog1������Ȃ̂ŁA���ӂ��Ă��������B
try catch�ɂ���
�����ł������@�`�@catch �`�̕����ɂ��ĊȒP�ɐ������܂��B�i�����Ȑ�����google�ȂǂŒT���ēǂ�ł݂Ă��������j���������Ă���ƁA�v���O���������s�����ۂɁA�G���[����������ꍇ������܂��B�Ⴆ�Ώ�̂悤�Ȏ���ł��B�����āA���s���ɃG���[��������ƁA�����Ńv���O��������~���Ă��܂��܂��B
�����ŁA�{���̏����ƃG���[�����������ꍇ�̏������敪���ċL�q�o����l�ɂ���̂�try catch�ł��B
�������������ƁA�{���́A�v���O�������������_�ł͑z�肵�ɂ����ُ펖�Ԃɑ��鏈����{���̏����Ƃ͋�ʂ��Ă܂Ƃ߂邽�߂̎d�g�݂ŁA���������ُ펖�Ԃ��O�ƌĂт܂��B
�����A����������O�ȊO�ɂ��A�{���ł���A�z��\�Ȃ��̂��G���[�ƌĂԂ��Ƃ�����܂��B�G���[�ɑ��鏈���͖{���̏����̒��Ɋ܂߂ċL�q����ׂ��ł����A���ɂ́A�{���̏����ɋL�q����ƃv���O������������ɂ������̂ɂȂ�\��������܂��B�����������̂���ʂ��邽�߂ɂ��Atry catdh���g���ċL�q���܂��B
�������Ƃ��ẮA
�G���[�̔������m�F�������ӏ���try�o�p�ň݂͂܂��B�����āA�G���[������catch �i��O�̌^ �����j�o�p�ŋL�q���܂��B
��O�̌^�́A.Net Framework�ł��炩���ߑ����̂��̂���`����Ă��܂��B
�Ⴆ�A0�Ŋ������ꍇ�ɔ�������G���[�A�t�@�C���̓��e��S�ēǂ�ɂ���ɓǂ݂������Ƃ����ۂɔ�������G���[�A�t�@�C����ǂ����Ƃ�����t�H���_�Ɍ�����Ȃ������ꍇ�ɔ�������G���[�ȂǁA�l�X�Ȃ��̂���`����Ă��܂��B
�Ȃ̂ŁA�G���[�̎�ނɉ����ď������܂Ƃ߂āA�����Ɋ֘A���Ĕ���������G���[����ċL�q����̂��{���̌`�ł��B
try
�o
�{���̏���
�p
catach �i��O�̎�ނP�@ex�j
�o
��O�̎�ނP�ɑ��鏈��
�p
catach �i��O�̎�ނQ�@ex�j
�o
��O�̎�ނQ�ɑ��鏈��
�p
�D�D�D
�����A����́A���ׂĂ̗�O���܂Ƃ߂āA�������Ă��܂��B
����ł͂��悢��ADrag&Drop�̋@�\��݂��Ă����܂��傤�B
Drag&Drop�̎���
�����ł́A�܂��A�G�N�X�v���[���[�ʼn摜�t�@�C����Drag��Drop���ꂽ���́A�������������Ă����܂��B�G�N�X�v���[���[�ŁA�摜�t�@�C�����N���b�N���A�}�E�X���������܂܁APictuBox1�`PictureBox4�Ɉړ����Ă��āA�����Ń}�E�X���{�^���𗣂�����A���̉摜��\�����܂��B
�l�����Ƃ��ẮA�t�@�C����PictuBox��Drag����ăG���A���ɗ������ɁADrag&Drop������邩�ǂ��������܂܂��B
�����āA���ۂɃ}�E�X�̃{�^����������ăt�@�C����Drop���ꂽ��A�t�@�C�������擾���āAPictureBox�ɕ\�����܂��B
Drag&Drop��L���ɂ���ꍇ�ɂ́AAllowDrop�v���p�e�B��true�ɐݒ肵�āADrag&Drop�������ݒ�ɂ��܂��B�����A�����Ŗ�肪�������܂��B����́A�f�U�C�i�[��ʂ�pictureBox1�̃v���p�e�B��AllowDrop�v���p�e�B���\������Ȃ��̂ł��B�܂��A�v���O�����̃R�[�h���͂̉�ʂł��ApictureBox1.�܂œ��͂��Ă�AllowBox�v���p�e�B���\������܂���B
�܂�A���̂܂܂ł́APictureBox��Drag��Drop�͏o�������l�Ɍ����܂��B�܂��A���`�A�_���ȂŏI���̂��ǂ��Ǝv���܂��B�ł��A���������������Ă݂܂��傤���B
Google�ŁupictureBox.AllowDrop�v�ƌ�������ƈ�ԏ��Microsoft�̃h�L�������g�̃T�C�g���\������܂��B�������N���b�N����ƁA
PictureBox.AllowDrop �v���p�e�B
�Ƃ������O���\������܂��B�v�́A�v���p�e�B�͂���l�ł��B
�Ȃ̂ŁApictureBox1.AllowDrop = true;�Ƃ����X�e�[�g�����g�����������ł��B
Drag&Drop���o�����Ƃ����錾�Ȃ̂ŁA�v���O�������N�����ăt�H�[�����\�����ꂽ�Ƃ���ŁA�ݒ肷��Ηǂ��Ƃ����͕̂�����܂���ˁB
�����ŁA�v���O�������N������form���\�������ۂɌĂ�鏈���ŁA�L�ڂ��܂��傤�B
���ꂪ�A�v���O�����R�[�h��������Ă����ʂ̏�̕��ɂ���Form1()�Ƃ������\�b�h�ł��B
public Form1()
{
InitializeComponent();
pictureBox1.AllowDrop = true;
pictureBox2.AllowDrop = true;
pictureBox3.AllowDrop = true;
pictureBox4.AllowDrop = true;
}
�Ƃ��Ă����܂��B
�Ƃ���ŁA����AllowDrop�ɂ��Č������܂������A�����������������ꍇ�ɂ́AGoogle�Ō������Ă݂邱�Ƃ������߂��܂��B
�Ⴆ�A�����PictureBox��Drag&Drop���uc# picturebox drag drop�v�ȂǂƂ��Č������Ă݂�ƁA�l�X�ȏ��������܂��B
��_�A��������Drag��Drop�Ȃǂ́A����̓G�N�X�v���[���Ȃǂ���pictureBox��Drag&Drop���鏈�����������܂��B�����A��̗l�Ȍ���������ƁAPictureBox����Drag&Drop�������o�Ă��܂��B
���������������d�v�ȈӖ������ꍇ�́A��ɂǂ��炩��ǂ���ւ̘b�Ȃ̂����ӎ����ď����W���Ă��������B
�܂��A�t�@�C����PictuBox��Drag����ăG���A���ɗ������ɁADrag&Drop������鏈���������܂��B
pictureBox1��I�����āA�v���p�e�B�ŃC�x���g��I��ŁADragEnter�̉E�����}�E�X�Ń_�u���N���b�N���܂��B
private void pictureBox1_DragEnter(object sender, DragEventArgs e)
{
//�h���b�O����Ă���f�[�^���t�@�C�������ׁA
//�����ł���h���b�v���ʂ�Move�ɂ���
if (e.Data.GetDataPresent(DataFormats.FileDrop))
e.Effect = DragDropEffects.Copy;
else
//string�^�łȂ���Ύ���Ȃ�
e.Effect = DragDropEffects.None;
}
Microsoft�̃h�L�������g�Ȃǂɂ��L�ڗႪ����܂��̂ŁA����́A���̂܂܊o��������Ă��������B
���l�Ƀ}�E�X�𗣂����ۂ̏������L�ڂ��܂��B
Drag����ۂɂ́A��ʂɂ͕����̃t�@�C����I���ł���̂ŁA�V�X�e����́A�����̃t�@�C�������n����Ă��܂��B�i�����1�����g���܂��j
Drag���ꂽ���̏��́ADragEventArgs e�Ɋi�[����Ă��܂��B�������牺�L�̗l�ɂ���File�����l�����܂��B
string[] fileName = (string[])e.Data.GetData(DataFormats.FileDrop, false);
��́ApictureBox1���N���b�N�����ۂƓ��l�ɁAPictureBox1�Ƀt�@�C����ǂݍ���ʼn摜��\�����āA����ɁA�摜�ۊǃt�H���_�Ɋi�[���܂��B
DragEnter�Ɠ��l��pictureBox1��I�����āA�v���p�e�B�ŃC�x���g��I��ŁADragDrop�̉E�����}�E�X�Ń_�u���N���b�N���āA�v���O�������L�q���Ă����܂��B
���ʂ͉��L�̗l�ɂȂ�܂��B
private void pictureBox1_DragDrop(object sender, DragEventArgs e)
{
try
{
string[] fileName = (string[]) e.Data.GetData(DataFormats.FileDrop, false);
pictureBox1.SizeMode = PictureBoxSizeMode.Zoom;
pictureBox1.Image = Image.FromFile(fileName[0]);
// Save the image file
string ext = Path.GetExtension(fileName[0]);
string filename = folderBrowserDialog1.SelectedPath + @"\" + Path.GetFileName(fileName[0]);
switch (ext.ToUpper())
{
case ".BMP":
// PictureBox�̃C���[�W��GIF�`���ŕۑ�����
pictureBox1.Image.Save(filename, System.Drawing.Imaging.ImageFormat.Bmp);
break;
case ".GIF":
// PictureBox�̃C���[�W��GIF�`���ŕۑ�����
pictureBox1.Image.Save(filename, System.Drawing.Imaging.ImageFormat.Gif);
break;
case ".JPG":
// PictureBox�̃C���[�W��JPEG�`���ŕۑ�����
pictureBox1.Image.Save(filename, System.Drawing.Imaging.ImageFormat.Jpeg);
break;
case ".JPEG":
// PictureBox�̃C���[�W��JPEG�`���ŕۑ�����
pictureBox1.Image.Save(filename, System.Drawing.Imaging.ImageFormat.Jpeg);
break;
case ".PNG":
// PictureBox�̃C���[�W��PNG�`���ŕۑ�����
pictureBox1.Image.Save(filename, System.Drawing.Imaging.ImageFormat.Png);
break;
default:
// PictureBox�̃C���[�W��JPEG�`���ŕۑ�����
pictureBox1.Image.Save(filename, System.Drawing.Imaging.ImageFormat.Jpeg);
break;
}
}
catch (Exception exp)
{
MessageBox.Show("���̃G���[���������܂����B"
+ System.Environment.NewLine + exp.ToString() + System.Environment.NewLine);
}
Invalidate();
}
private void pictureBox2_DragEnter(object sender, DragEventArgs e)
{
//�h���b�O����Ă���f�[�^��File���ǂ����ׁA
//�����ł���h���b�v���ʂ�Copy�ɂ���
if (e.Data.GetDataPresent(DataFormats.FileDrop))
e.Effect = DragDropEffects.Copy;
else
//Copy�^�łȂ���Ύ���Ȃ�
e.Effect = DragDropEffects.None;
}
pictureBox1�Ɠ��l��pictureBox2�`pictureBox4�ɂ��Ă�DragEnter��DragDrop�Ƀv���O�������L�q���܂��B
�ȏ�ŁA�摜�̏����̑傫�ȕ����͏I���ł��B
�c���Ă���̂́ATweet�L����⊮����ۂɁA1�s�ڂɉ摜�t�@�C���̖��O��,�i�J���}�j�ŋ敪���ċL�����邱�Ƃł��B������́ATweet�L���쐬�����Ő������܂��B
�i�r�Q�[�V�����̏ڍd�l����
��������́A���݈�ԉ��ɂ���i�r�Q�[�V�����Ŏ������������Ƃ��A�����ł���o���Ȃ����͒u���Ă����ė��Ă݂܂��B
�i�r�Q�[�V�����{�^���͏��ɁA�擪�{�^���A���{�^���A�������A�E�{�^���A�ŏI�{�^���A�lj��{�^���ƌĂԂ��Ƃɂ��܂��B����ɁA��Ԃ̃{�^���͕ۑ��{�^���ƌĂт܂��B
�Ȃ��A�O��Ƃ��ċL���ۊǃt�@�C���EBASE�̂ǂ��炩���w�肳��Ă��Ȃ��ꍇ�́A�L���t�@�C���̓ǂݏ����͂��܂���B
�ȉ��A�L���ۊǃt�H���_��BASE���w�肵����ԂƂ��āA"BASE"����������BASE�Ɏw�肵�������̌���4���̐������Z�b�g���ꂽ�t�@�C�������������Ƃɂ��܂��B
�P�D�t�H���_���ɂ���BASE�Ŏn�܂�t�@�C����ǂ݂����āABASE�ɑ����A�Ԃ̍ő�l+1�̐��l�ŐV�����L�����쐬����B
�Q�D�i�r�Q�[�V�����̐^�̃e�L�X�g��4���̐�������͂�����BASE�̖��O+�S���̐������t�@�C�����Ƃ��ăt�@�C����ǂݍ���ŁA�L�����ɕ\������B
�@�@�t�@�C�������݂��Ȃ��ꍇ�́A�L�����̓��e�Ńt�@�C�����쐬����B�i�L�����̏ꍇ�́A�܂��V�K�t�@�C���͍��Ȃ��j
�R�D�e��i�r�Q�[�g�{�^���̋@�\
�@�擪�{�^������������A"BASE"0001�̃t�@�C����\������B
�A���{�^������������A�L����������Ă����猻�݂̐����̃t�@�C���ɋL����ۑ�����B�����Č��݂̐���-1�𐔎����ɕ\�����āA�Y������t�@�C����ǂݍ���ŕ\������B�������A���݂̐�����0001�̏ꍇ�́A����ȏ�Ȃɂ����Ȃ��B
�B�������ɐ�������͂�����A�܂��L����������Ă����猻�݂̐����̃t�@�C���ɋL����ۑ�����B���������������������ꍇ�́A�L����ۑ����Ȃ��B������"BASE"�����̃t�@�C����ǂݍ���ŕ\������B�����A�t�@�C����������A�V�K�̃t�@�C���̖��O�Ƃ��āA����ȍ~�A�L������������"BASE"4���̐����t�@�C���ɕۑ�����B
�C�E�̃{�^������������A�L����������Ă����猻�݂̐����̃t�@�C���ɋL����ۑ�����B�����Č��݂̐���1�𐔎����ɕ\�����āA�Y������t�@�C����ǂݍ���ŕ\������B�������A�t�H���_�ɊY������t�@�C����������A�V�K�����Ƃ��邪�A�L���������Ȃ�����A����ȏ�E�{�^���������Ă��������Ȃ��B
�D�lj��{�^������������A�L����������Ă����猻�݂̐����̃t�@�C���ɋL����ۑ�����B�t�H���_���ɂ���BASE�Ŏn�܂�t�@�C����ǂ݂����āABASE�ɑ����A�Ԃ̍ő�l+1�̐��l�ŐV�����L�����쐬����B�������A�L�����X�V����Ă��Ȃ��ꍇ�́A�������Ȃ��B
�L�����ɉ����L������Ă����ꍇ�ɁA�i�r�Q�[�g�{�^���Ő������ς��悤�ȕύX������A���݂̐����Ńt�@�C�����쐬���āA�L�����i�[����B�L�������̏ꍇ�̓t�@�C���ɂ͉������Ȃ��B�Ȃ��A�t�@�C�������ɑ��݂��āA���̋L����\��������ŁA�L�����ɂ��ꂽ�ꍇ�́A�����_�ł͉������Ȃ����A���̃t�@�C�����폜���邩�A�ɂ����L�����쐬���邩�ǂ����͗v�����B
�E�ۑ��{�^��
�����I�Ɍ��݂̐������̃t�@�C���ɕۑ����邱�Ƃ������܂��B
�S�D�V�K�̈���
�������V�K�̃t�@�C���������ꍇ�ɁA�t�@�C���������̂��H�{���́A�L����������Ă����炾����ǁA���������\��ς����B
�V�K�t�@�C���ƔF�������i�K�Ńt�@�C�������ƁA�����͊ȒP���������A�L���ɉ���������Ă��Ȃ��t�@�C������R�o���Ă��܂��A�E�{�^����V�K�{�^�����ǂ�ǂ��Ă��܂햳���l�ɂ��Ȃ��Ƃ����Ȃ��i�{���ɂ����Ȃ����H�j�B
��{�͂��������ۑ����Ƃ��w�����Ȃ��Ă��A�����ŋL����ۑ����Ă���āA����ɁA�t�@�C���Ԃ��ȒP�Ɉړ��ł���悤�ɂ������B
�L�����̏ꍇ�́A��{�I�Ƀt�@�C���͍��Ȃ����ƂƂ��܂��B�����A�ł���肽�����́A�ۑ��{�^�����g�����Ƃɂ��܂��B
�܂��A��ɏ��������łɑ��݂��Ă���t�@�C���ŁA�L�����ɂ����ꍇ�́A�i�摜�t�@�C���̃p�X��1�s�ڂɋL�q����Ă���\���͂��邯��ǁj�L���������̃t�@�C�����쐬���邱�ƂƂ��܂��B
�����ł͍��܂��A���������A�{�^����������邱�Ƃɂ���āA��Ԃ��ς���Ă����ꍇ�́A��ԑJ�ڐ}�������Ă݂�Ə��X�b�L�����܂��B
�i�r�Q�[�V�����{�^���͏��ɁA�擪�{�^���A���{�^���A�������A�E�{�^���A�ŏI�{�^���A�lj��{�^���ƌĂԂ��Ƃɂ��܂��B����ɁA��Ԃ̃{�^���͕ۑ��{�^���ƌĂт܂��B
�Ȃ��A�O��Ƃ��ċL���ۊǃt�@�C���EBASE�̂ǂ��炩���w�肳��Ă��Ȃ��ꍇ�́A�L���t�@�C���̓ǂݏ����͂��܂���B
�ȉ��A�L���ۊǃt�H���_��BASE���w�肵����ԂƂ��āA"BASE"����������BASE�Ɏw�肵�������̌���4���̐������Z�b�g���ꂽ�t�@�C�������������Ƃɂ��܂��B
�P�D�t�H���_���ɂ���BASE�Ŏn�܂�t�@�C����ǂ݂����āABASE�ɑ����A�Ԃ̍ő�l+1�̐��l�ŐV�����L�����쐬����B
�Q�D�i�r�Q�[�V�����̐^�̃e�L�X�g��4���̐�������͂�����BASE�̖��O+�S���̐������t�@�C�����Ƃ��ăt�@�C����ǂݍ���ŁA�L�����ɕ\������B
�@�@�t�@�C�������݂��Ȃ��ꍇ�́A�L�����̓��e�Ńt�@�C�����쐬����B�i�L�����̏ꍇ�́A�܂��V�K�t�@�C���͍��Ȃ��j
�R�D�e��i�r�Q�[�g�{�^���̋@�\
�@�擪�{�^������������A"BASE"0001�̃t�@�C����\������B
�A���{�^������������A�L����������Ă����猻�݂̐����̃t�@�C���ɋL����ۑ�����B�����Č��݂̐���-1�𐔎����ɕ\�����āA�Y������t�@�C����ǂݍ���ŕ\������B�������A���݂̐�����0001�̏ꍇ�́A����ȏ�Ȃɂ����Ȃ��B
�B�������ɐ�������͂�����A�܂��L����������Ă����猻�݂̐����̃t�@�C���ɋL����ۑ�����B���������������������ꍇ�́A�L����ۑ����Ȃ��B������"BASE"�����̃t�@�C����ǂݍ���ŕ\������B�����A�t�@�C����������A�V�K�̃t�@�C���̖��O�Ƃ��āA����ȍ~�A�L������������"BASE"4���̐����t�@�C���ɕۑ�����B
�C�E�̃{�^������������A�L����������Ă����猻�݂̐����̃t�@�C���ɋL����ۑ�����B�����Č��݂̐���1�𐔎����ɕ\�����āA�Y������t�@�C����ǂݍ���ŕ\������B�������A�t�H���_�ɊY������t�@�C����������A�V�K�����Ƃ��邪�A�L���������Ȃ�����A����ȏ�E�{�^���������Ă��������Ȃ��B
�D�lj��{�^������������A�L����������Ă����猻�݂̐����̃t�@�C���ɋL����ۑ�����B�t�H���_���ɂ���BASE�Ŏn�܂�t�@�C����ǂ݂����āABASE�ɑ����A�Ԃ̍ő�l+1�̐��l�ŐV�����L�����쐬����B�������A�L�����X�V����Ă��Ȃ��ꍇ�́A�������Ȃ��B
�L�����ɉ����L������Ă����ꍇ�ɁA�i�r�Q�[�g�{�^���Ő������ς��悤�ȕύX������A���݂̐����Ńt�@�C�����쐬���āA�L�����i�[����B�L�������̏ꍇ�̓t�@�C���ɂ͉������Ȃ��B�Ȃ��A�t�@�C�������ɑ��݂��āA���̋L����\��������ŁA�L�����ɂ��ꂽ�ꍇ�́A�����_�ł͉������Ȃ����A���̃t�@�C�����폜���邩�A�ɂ����L�����쐬���邩�ǂ����͗v�����B
�E�ۑ��{�^��
�����I�Ɍ��݂̐������̃t�@�C���ɕۑ����邱�Ƃ������܂��B
�S�D�V�K�̈���
�������V�K�̃t�@�C���������ꍇ�ɁA�t�@�C���������̂��H�{���́A�L����������Ă����炾����ǁA���������\��ς����B
�V�K�t�@�C���ƔF�������i�K�Ńt�@�C�������ƁA�����͊ȒP���������A�L���ɉ���������Ă��Ȃ��t�@�C������R�o���Ă��܂��A�E�{�^����V�K�{�^�����ǂ�ǂ��Ă��܂햳���l�ɂ��Ȃ��Ƃ����Ȃ��i�{���ɂ����Ȃ����H�j�B
��{�͂��������ۑ����Ƃ��w�����Ȃ��Ă��A�����ŋL����ۑ����Ă���āA����ɁA�t�@�C���Ԃ��ȒP�Ɉړ��ł���悤�ɂ������B
�L�����̏ꍇ�́A��{�I�Ƀt�@�C���͍��Ȃ����ƂƂ��܂��B�����A�ł���肽�����́A�ۑ��{�^�����g�����Ƃɂ��܂��B
�܂��A��ɏ��������łɑ��݂��Ă���t�@�C���ŁA�L�����ɂ����ꍇ�́A�i�摜�t�@�C���̃p�X��1�s�ڂɋL�q����Ă���\���͂��邯��ǁj�L���������̃t�@�C�����쐬���邱�ƂƂ��܂��B
�����ł͍��܂��A���������A�{�^����������邱�Ƃɂ���āA��Ԃ��ς���Ă����ꍇ�́A��ԑJ�ڐ}�������Ă݂�Ə��X�b�L�����܂��B
�i�r�Q�[�V�����̎���-�v���O�����d�l�쐬
����ł́A���ۂɃi�r�Q�[�V�����{�^���̏������l���Ă����܂��B�܂��ɃA���S���Y�����������镔���ł�����܂��B�\���̎d���͗l�X�ł����A������ڍd�l���i�����v���j�̒��ł��v���O�����v���ƌĂ�镔�����L�ڂ��邱�ƂƓ�����ƂɂȂ�܂��B
�i�r�Q�[�V�����̎d�l����A�O��Ƃ��āA�������悤�Ƃ��Ă���t�@�C���̔ԍ������݃t�@�C���ԍ��ƌĂԂ��Ƃɂ��܂��B�܂��A�t�H���_���̃t�@�C���̔ԍ������̍ő�l���t�H���_���ő�ԍ��ƌĂԂ��Ƃɂ��܂��B����ɁA�t�H���_���ő�ԍ�+1��V�K�t�@�C���ԍ��ƌĂԂ��Ƃɂ��܂��B���݃t�@�C���ԍ��́A�i�r�Q�[�g�{�^���̐������ɕ\������܂��B
�܂��A�L�����L�ڂ��郊�b�`�e�L�X�g�{�b�N�X�̓��e���L�����ƌĂт܂��B
�Ⴆ�A�v���O�������N�������i�K�ŁA�L�����͋ł��B���ɂ��̌�A�L���ۊǃt�H���_��BASE���ݒ肳��āA�L���������ꂽ�ꍇ�ɂ́A"BASE"0001�ɋL�����i�[���܂��̂ŁA���݃t�@�C���ԍ���0001�ł��B�܂��L���ۊǃt�H���_�ɂ͂܂������ݒ肪����Ă��Ȃ��̂ŁA�t�H���_���ő�ԍ���0000�ł��B
�L���ۊǃt�H���_���ݒ肳��āABASE���ݒ肳�ꂽ�ꍇ�ɁA�t�H���_���ɁA"BASE"0001�`"BASE"0100�܂ŋL�����i�[����Ă����ꍇ�́A��̂P�D�V�K�t�@�C���ԍ����t�H���_���ő�ԍ�+1�ɂ��ĐV�����L�����쐬����̂ŁA�t�H���_���ő�ԍ���0100�A�V�K�t�H���_�ԍ��ƌ��݃t�@�C���ԍ���0101�ɂȂ�܂��B
�{�^�������̋��ʓI�Ȏd�l�Ƃ��āA�L���ۊǃt�@�C����BASE�̂ǂ��炩���w�肳��Ă��Ȃ��ꍇ�́A�������܂���B
�O�j�L���ۊǃt�@�C���EBASE���w�肳��āA�t�H���_����"BASE"�Ŏn�܂�t�@�C����������
���̏ꍇ�A���݃t�@�C���ԍ��A�V�K�t�@�C���ԍ���0001�̎��ł��B
���ɐ擪�ɂ��܂�����A���ɕύX�͂��܂���B
�P�j���݃t�@�C���ԍ����A�V�K�t�@�C���ԍ��̏ꍇ�i�V�����L��������Ă���P�[�X�j
���̏ꍇ�́A��������ɕ�����܂��B
�@�L�������ł���A�V�K�t�@�C���ԍ��̃t�@�C���͍�炸�A"BASE"0001�̃t�@�C����ǂݍ��݁A�t�H���_���ő�ԍ��ƐV�K�t�@�C���ԍ��͕ύX�����A���݃t�@�C���ԍ���0001�ɂ��܂��B
�A�L�������łȂ���A�V�K�t�@�C���ԍ��̃t�@�C���͍������ŁA�t�H���_���ő�ԍ��ɂ��̎��_�̐V�K�t�@�C���ԍ����i�[���A�V�K�t�@�C���ԍ���+1���܂��B�����āA"BASE"0001�̃t�@�C����ǂݍ��݁A���݃t�@�C���ԍ���0001�ɂ��܂��B
�����ŁA��^�₪�����邩������܂���B����́A�L�������������āA���̌�ɋL�����������ꍇ�͂ǂ��Ȃ�̂��ƁB
��U�L���������Ă��A���ɂق��̃i�r�Q�[�V�����{�^���������Ȃ���A�t�@�C��������邱�Ƃ͖����̂ŁA���̏�ԂŋL�������ɂ��ꂽ�̂ł���A��̋̏Ɠ����ƍl���Ă��ǂ��ł���ˁB
�����A�L������������ԂŁu�ۑ��v�{�^������������ƌ����邩������܂��A���̏ꍇ�́A�u�ۑ��v���I�ɉ����Ă���̂ŁA�ۑ��{�^���̎����ŋL�ڂ��܂����A���݃t�@�C���ԍ��͕ς��܂��A�V�K�t�@�C���ԍ���+1����Ă���̂ŁA���݃t�@�C���ԍ����A�V�K�t�@�C���ԍ��̏ꍇ�ł͂Ȃ��Ȃ��Ă��܂��B
�Q�j���݃t�@�C���ԍ����V�K�t�@�C���ԍ���菬�����ꍇ
���݃t�@�C���ԍ��̃t�@�C���ɋL�����i�[���܂��B�����āA�t�H���_���ő�ԍ��ƐV�K�t�@�C���ԍ��͕ύX�����A"BASE"0001�̃t�@�C����ǂݍ��݁A���݃t�@�C���ԍ���0001�ɂ��܂��B
�y���K���z
�ƁA�����Ă��܂������A��̓��e�ɂ͈�i�ł͂Ȃ������j�傫�Ȓv���I�Ȍ��ׂ�����܂��B���̓��e�ƁA���̌��ׂ�������鏈�����L�q���Ȃ����B
�O�j�L���ۊǃt�@�C���EBASE���w�肳��āA�t�H���_����"BASE"�Ŏn�܂�t�@�C����������
���ɐ擪�ɂ��܂�����A�O�͖������ɕύX�͂��܂���B
�P�j���݃t�@�C���ԍ����A�V�K�t�@�C���ԍ��̏ꍇ�i�V�����L��������Ă���P�[�X�j
���̏ꍇ�́A��������ɕ�����܂��B
�@�L�������ł���A�V�K�t�@�C���ԍ��̃t�@�C���͍�炸�A���݃t�@�C���ԍ�-1�i��O�j�̃t�@�C����ǂݍ��݁A�t�H���_���ő�ԍ��ƐV�K�t�@�C���ԍ��͕ύX�����A���݃t�@�C���ԍ������݃t�@�C���ԍ�-1�ɂ��܂��B
�A�L�������łȂ���A�V�K�t�@�C���ԍ��̃t�@�C���͍������ŁA�t�H���_���ő�ԍ��ɂ��̎��_�̐V�K�t�@�C���ԍ����i�[���A�V�K�t�@�C���ԍ���+1���܂��B�����āA���݃t�@�C���ԍ�-1�i��O�j�̃t�@�C����ǂݍ��݁A���݃t�@�C���ԍ������݃t�@�C���ԍ�-1�ɂ��܂��B
�Q�j���݃t�@�C���ԍ����V�K�t�@�C���ԍ���菬�����ꍇ
���݃t�@�C���ԍ��̃t�@�C���ɋL�����i�[���܂��B�����āA�t�H���_���ő�ԍ��ƐV�K�t�@�C���ԍ��͕ύX�����A���݃t�@�C���ԍ�-1�i��O�j�̃t�@�C����ǂݍ��݁A���݃t�@�C���ԍ������݃t�@�C���ԍ�-1�ɂ��܂��B
�y���K���z
�ƁA�����Ă��܂������A�����ɂ���i�ł͂Ȃ������j�傫�Ȓv���I�Ȍ��ׂ�����܂��B���̓��e�ƁA���̌��ׂ�������鏈�����L�q���Ȃ����B
�{���Ȃ�A��������͂��āA���̓��͂��ꂽ�����̃t�@�C����\������Ƃ������Ƃ��l�����̂ł����A���������͂��ꂽ���ǂ������ǂ����f���邩�����͓���B
�e�L�X�g�{�b�N�X�������Ƃɂイ���͂��I��������ǂ�����������Ȃ���ł��B
�Ⴆ�A4�����͂�����I���ƌ��Ȃ��Ƃ��܂��B��������Ƃǂ�Ȗ�肪���邩�l���Ă݂܂��B
�Ⴆ�ΊȒP�Ɏv�����̂��A1000�Ɠ��͂��āA���A0100���Ǝv���A����Ȃ����l�ȏꍇ�ł��B0100�܂Ŏ����t�@�C�����Ȃ��ꍇ�A1000�Ɠ��͂����i�K�œ��͏I�����Ƃ݂Ȃ��ƁA�t�@�C�������݂��Ȃ����ƂɂȂ�܂��B���Ⴀ�A�G���[��������̂��H����Ƃ��V�K�ɂ���̂��H����ɂ́A����0100�Ɠ��͂��ꂽ�i�K�ōēx�����������ł��B
���́A�ɒ[�ɊԈႦ����ł����A0011��0010�Ɠ��͂���0013�Ɠ��͂���0012�Ɠ��͂����ꍇ�A���ɑS�ăt�@�C������������A������4���ʂȂ邽�тɃt�@�C����ǂݍ��ނ̂��H
�F�X�ƌ������Ȃ��Ƃ����܂���B����ɂ́A���͂��ꂽ���̂������ł͂Ȃ�������������ǂ�����̂����X�A���낢��ƌ������ׂ��������o�Ă��܂��B
�����ŁA�`���̓��a��Ƃ����b�ɂȂ�܂��B�܂��A���͂������������ǂ����͐l�Ԃɔ��f���Ă��炢�܂��B�����ŁA�����̓��͂̉��ɂ�����{�^����lj����܂��B
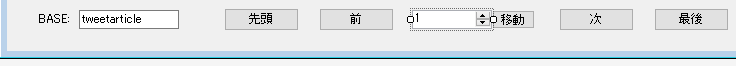
�{�^����Text�ɂ͈ړ��Ə����Ă����܂��B
�܂��A�����ȊO�̓��͂𖢑R�ɖh�����߂ɁA�e�L�X�g�{�b�N�X�ł͂Ȃ������������͉\�ȃR���g���[���ɕύX���܂��B
����Ȋ����ł��B
�����ŁA��������͂��āA�ړ����{�^�����N���b�N������A���̐����̃t�@�C����\�����邱�Ƃɂ��܂��B
�������l���Ă݂܂��B�����͈ړ��{�^�����N���b�N�����Ƃ���ɋL�q���܂��B
�O�j�L���ۊǃt�@�C���EBASE���w�肳��āA�t�H���_����"BASE"�Ŏn�܂�t�@�C����������
�@�L�������ł���A��������1�ɖ߂��āA�������܂���B
�A�L�������łȂ���A"BASE"0001�̃t�@�C�����������ŁA�t�H���_���ő�ԍ��ɐV�K�t�@�C���ԍ���ݒ肵�A�V�K�t�@�C���ԍ���+1���܂��B
�����āA
�@.��������1�̏ꍇ�́A�V�K�t�@�C���ԍ��̃t�@�C��������ċL�����e���i�[������ŁA�t�H���_���ő�ԍ��ɂ��̎��_�̐V�K�t�@�C���ԍ����i�[���A�V�K�t�@�C���ԍ���+1���܂��B�L�����͂��̂܂܂Ō��݃t�@�C���ԍ������̂܂܂ɂ��Ă����܂��B�i���݃t�@�C���ԍ��Ńt�@�C�����쐬���邯��ǂ��A�����ʂ̌����ڂ͂��̂܂܁B�������A�t�@�C���͍쐬���Ă���̂ŁA�V�K�t�@�C���ԍ���+1���ꂽ��ԁB�j
�A.��������1���傫���ꍇ�́A�V�K�t�@�C���ԍ��̃t�@�C���͍������ŁA�t�H���_���ő�ԍ��ɂ��̎��_�̐V�K�t�@�C���ԍ����i�[���A�V�K�t�@�C���ԍ���2�ɂ��܂��B�����āA�L�������ɂ��Č��݃t�@�C���ԍ��ɐV�K�t�@�C���ԍ���ݒ肵�܂��B
�P�j���݃t�@�C���ԍ����A�V�K�t�@�C���ԍ��̏ꍇ�i�V�����L��������Ă���P�[�X�j
���̏ꍇ�́A�������傫��3�ɕ�����܂��B
����́A�ݒ肵���������̐��������݃t�@�C���ԍ����傫���������A�������������A�����������̏ꍇ�ł��B
�@�������̐��������݃t�@�C���ԍ����傫�������̏ꍇ
�@.�L�������ł���A�����������݃t�@�C���ԍ��ɖ߂��āA�������܂���B�i�����������Ƃɖ߂��K�v������̂ŁA���͂��ꂽ���݃t�@�C���ԍ��Ƃ͕ʂɌ��̌��݃t�@�C���ԍ����K�v�ɂȂ邱�Ƃ�������܂��B�j
�A.�L�������łȂ���A�V�K�t�@�C���ԍ��̃t�@�C���͍������ŁA�t�H���_���ő�ԍ��ɂ��̎��_�̐V�K�t�@�C���ԍ����i�[���A�V�K�t�@�C���ԍ���+1���܂��B�����āA�L�������ɂ��Č��݃t�@�C���ԍ��ɐV�K�t�@�C���ԍ���ݒ肵�܂��B
�A�������̐��������݃t�@�C���ԍ��Ɠ������ꍇ
�@.�L�������ł���A�������܂���B
�A.�L�������łȂ���A�V�K�t�@�C���ԍ��̃t�@�C��������ċL�����e���i�[������ŁA�t�H���_���ő�ԍ��ɂ��̎��_�̐V�K�t�@�C���ԍ����i�[���A�V�K�t�@�C���ԍ���+1���܂��B�L�����͂��̂܂܂Ō��݃t�@�C���ԍ������̂܂܂ɂ��Ă����܂��B�i���݃t�@�C���ԍ��Ńt�@�C�����쐬���邯��ǂ��A�����ʂ̌����ڂ͂��̂܂܁B�������A�t�@�C���͍쐬���Ă���̂ŁA�V�K�t�@�C���ԍ���+1���ꂽ��ԁB�j
�B�������̐��������݃t�@�C���ԍ���菬���������̏ꍇ
�@.�L�������ł���A�V�K�t�@�C���ԍ��̃t�@�C���͍��܂���B�����Č��݃t�@�C���ԍ��̃t�@�C����ǂݍ��݁A�t�H���_���ő�ԍ��ƐV�K�t�@�C���ԍ��͕ύX�����A���݃t�@�C���ԍ�����͂��ꂽ���݃t�@�C���ԍ��ɂ��܂��B
�A.�L�������łȂ���A�V�K�t�@�C���ԍ��̃t�@�C��������ċL�����e���i�[������ŁA�t�H���_���ő�ԍ��ɂ��̎��_�̐V�K�t�@�C���ԍ����i�[���A�V�K�t�@�C���ԍ���+1���܂��B�����ē��͂��ꂽ�V�������݃t�@�C���ԍ��̃t�@�C����ǂݍ��݁A���݃t�@�C���ԍ���V�������݃t�@�C���ԍ��ɂ��܂��B
�Q�j���݃t�@�C���ԍ����V�K�t�@�C���ԍ���菬�����ꍇ
���݃t�@�C���ԍ��̃t�@�C���ɋL�����i�[���܂��B�����āA�t�H���_���ő�ԍ��ƐV�K�t�@�C���ԍ��͕ύX�����A���͂��ꂽ�V�������݃t�@�C���ԍ��̃t�@�C����ǂݍ��݁A���݃t�@�C���ԍ���V�������݃t�@�C���ԍ��ɂ��܂��B
�y���K���z
�ƁA�����Ă��܂������A�����ɂ���i�ł͂Ȃ������j�傫�Ȓv���I�Ȍ��ׂ�����܂��B���̓��e�ƁA���̌��ׂ�������鏈�����L�q���Ȃ����B
��������āA���낢��ȃP�[�X���l���āA���ꂼ��̃P�[�X�ɉ�����������g��ł����܂��B���̃P�[�X�����ɘR�ꂪ����ƁA�v�����悤�ȓ��삪����Ȃ��ꍇ���o�Ă��܂��B�����A��Q���������Ă��A�ꍇ�ɂ���ẮA�ǂ����������ł���������肪��������̂����A���������A�Č���҂悤�ȏꍇ���������܂��B
����́A����̏�̎����̗�������Ă��A�P�ɂ��ꂾ���̃V�X�e���Ȃ̂ɁA���ꂾ���̃p�^�[�����l���Ȃ�������Ȃ����Ƃ�����z���\���Ǝv���܂��B
�O�j�L���ۊǃt�@�C���EBASE���w�肳��āA�t�H���_����"BASE"�Ŏn�܂�t�@�C����������
���̏ꍇ�A���x�������Ă���悤�ɁA���݃t�@�C���ԍ��A�V�K�t�@�C���ԍ���0001�̎��ł��B
�@�L�������ł���A�������܂���B
�A�L�������łȂ���A"BASE"0001�̃t�@�C�����������ŁA�t�H���_���ő�ԍ��ɐV�K�t�@�C���ԍ���ݒ肵�A�V�K�t�@�C���ԍ���+1���܂��B�����āA�L�������ɂ��āA���݃t�@�C���ԍ��ɐV�K�t�@�C���ԍ���ݒ肵�܂��B
�P�j���݃t�@�C���ԍ����A�V�K�t�@�C���ԍ��̏ꍇ�i�V�����L��������Ă���P�[�X�j
�@�L�������ł���A�������܂���B
�A�L�������łȂ���A�V�K�t�@�C���ԍ��̃t�@�C��������ċL�����e���i�[������ŁA�t�H���_���ő�ԍ��ɐV�K�t�@�C���ԍ���ݒ肵�A�V�K�t�@�C���ԍ���+1���܂��B�����āA�L�������ɂ��āA���݃t�@�C���ԍ��ɐV�K�t�@�C���ԍ���ݒ肵�܂��B
�Q�j���݃t�@�C���ԍ����V�K�t�@�C���ԍ���菬�����ꍇ
���݃t�@�C���ԍ��̃t�@�C���ɋL�����i�[���܂��B�����āA�t�H���_���ő�ԍ��ƐV�K�t�@�C���ԍ��͕ύX�����A
�@���݃t�@�C���ԍ�+1�i���j���V�K�t�@�C���ԍ��ɓ�������A���݃t�@�C���ԍ�+1�̃t�@�C���͑��݂��Ȃ��̂ŁA�L�������ɂ��āA���݃t�@�C���ԍ������݃t�@�C���ԍ�+1�ɂ��܂��B
�A���݃t�@�C���ԍ�+1�i���j���V�K�t�@�C���ԍ���菬������A���݃t�@�C���ԍ�+1�̃t�@�C����ǂݍ��݁A���݃t�@�C���ԍ������݃t�@�C���ԍ�+1�ɂ��܂��B
�y���K���z
�ƁA�����Ă��܂������A�����ɂ���i�ł͂Ȃ������j�傫�Ȓv���I�Ȍ��ׂ�����܂��B���̓��e�ƁA���̌��ׂ�������鏈�����L�q���Ȃ����B
�O�j�L���ۊǃt�@�C���EBASE���w�肳��āA�t�H���_����"BASE"�Ŏn�܂�t�@�C����������
���̏ꍇ�A���x�������Ă���悤�ɁA���݃t�@�C���ԍ��A�V�K�t�@�C���ԍ���0001�̎��ł��B
�@�L�������ł���A�������܂���B
�A�L�������łȂ���A�V�K�t�@�C���ԍ��̃t�@�C���i"BASE"0001�j������ċL�����e���i�[������ŁA�t�H���_���ő�ԍ��ɂ��̎��_�̐V�K�t�@�C���ԍ����i�[���A�V�K�t�@�C���ԍ���+1���܂��B�L�����͂��̂܂܂Ō��݃t�@�C���ԍ������̂܂܂ɂ��Ă����܂��B�i���݃t�@�C���ԍ��Ńt�@�C�����쐬���邯��ǂ��A�����ʂ̌����ڂ͂��̂܂܁B�������A�t�@�C���͍쐬���Ă���̂ŁA�V�K�t�@�C���ԍ���+1���ꂽ��ԁB�j
�P�j���݃t�@�C���ԍ����A�V�K�t�@�C���ԍ��̏ꍇ�i�V�����L��������Ă���P�[�X�j
�@�L�������ł���A�t�H���_���ő�ԍ��̃t�@�C����ǂݍ��݁A�L�����ɂ��̓��e��\�����܂��B�����āA���݃t�@�C���ԍ��Ƀt�H���_���ő�t�@�C���ԍ���ݒ肵�܂��B
�A�L�������łȂ���A�V�K�t�@�C���ԍ��̃t�@�C��������ċL�����e���i�[������ŁA�t�H���_���ő�ԍ��ɐV�K�t�@�C���ԍ���ݒ肵�A�V�K�t�@�C���ԍ���+1���܂��B�����āA�L�����͂��̂܂܂Ō��݃t�@�C���ԍ������̂܂܂ɂ��Ă����܂��B�i���݃t�@�C���ԍ��Ńt�@�C�����쐬���邯��ǂ��A�����ʂ̌����ڂ͂��̂܂܁B�������A�t�@�C���͍쐬���Ă���̂ŁA�V�K�t�@�C���ԍ���+1���ꂽ��ԁB�j
�Q�j���݃t�@�C���ԍ����V�K�t�@�C���ԍ���菬�����ꍇ
���݃t�@�C���ԍ��̃t�@�C���ɋL�����i�[���܂��B�����āA�t�H���_���ő�ԍ��ƐV�K�t�@�C���ԍ��͕ύX�����A
�t�H���_���ő�t�@�C���ԍ��̃t�@�C����ǂݍ��݁A���݃t�@�C���ԍ��Ƀt�H���_���ő�t�@�C���ԍ���ݒ肵�܂��B
�y���K���z
�ƁA�����Ă��܂������A�����ɂ���i�ł͂Ȃ������j�傫�Ȓv���I�Ȍ��ׂ�����܂��B���̓��e�ƁA���̌��ׂ�������鏈�����L�q���Ȃ����B
�O�j�L���ۊǃt�@�C���EBASE���w�肳��āA�t�H���_����"BASE"�Ŏn�܂�t�@�C����������
���̏ꍇ�A���x�������Ă���悤�ɁA���݃t�@�C���ԍ��A�V�K�t�@�C���ԍ���0001�̎��ł��B
�@�L�������ł���A�������܂���B
�A�L�������łȂ���A"BASE"0001�̃t�@�C�����������ŁA�t�H���_���ő�ԍ��ɐV�K�t�@�C���ԍ���ݒ肵�A�V�K�t�@�C���ԍ���+1���܂��B�����āA�L�������ɂ��āA���݃t�@�C���ԍ��ɐV�K�t�@�C���ԍ���ݒ肵�܂��B
�����łȂ���A�����͂������̃P�[�X�ɕ�����܂��B
�P�j���݃t�@�C���ԍ����A�V�K�t�@�C���ԍ��̏ꍇ�i�V�����L��������Ă���P�[�X�j
�@�L�������ł���A�������܂���B
�A�L�������łȂ���A�V�K�t�@�C���ԍ��̃t�@�C��������ċL�����e���i�[������ŁA�t�H���_���ő�ԍ��ɐV�K�t�@�C���ԍ���ݒ肵�A�V�K�t�@�C���ԍ���+1���܂��B�����āA�L�������ɂ��āA���݃t�@�C���ԍ��ɐV�K�t�@�C���ԍ���ݒ肵�܂��B
�Q�j���݃t�@�C���ԍ����V�K�t�@�C���ԍ���菬�����ꍇ
���݃t�@�C���ԍ��̃t�@�C���ɋL�����i�[���܂��B�����āA�t�H���_���ő�ԍ��ƐV�K�t�@�C���ԍ��͕ύX�����A�L�������ɂ��āA���݃t�@�C���ԍ���V�K�t�@�C���ԍ��ɂ��܂��B
�y���K���z
�ƁA�����Ă��܂������A�����ɂ���i�ł͂Ȃ������j�傫�Ȓv���I�Ȍ��ׂ�����܂��B���̓��e�ƁA���̌��ׂ�������鏈�����L�q���Ȃ����B
���݃t�@�C���ԍ����V�K�t�@�C���ԍ��ɓ������ꍇ�́A�t�H���_���ő�ԍ��ɐV�K�t�@�C���ԍ���ݒ肵�A�V�K�t�@�C���ԍ���+1���܂��B�����āA�L�����͂��̂܂܂Ō��݃t�@�C���ԍ������̂܂܂ɂ��Ă����܂��B�i���݃t�@�C���ԍ��Ńt�@�C�����쐬���邯��ǂ��A�����ʂ̌����ڂ͂��̂܂܁B�������A�t�@�C���͍쐬���Ă���̂ŁA�V�K�t�@�C���ԍ���+1���ꂽ��ԁB�j
�����łȂ��ꍇ�́A�������Ȃ��B
�ł������I�ɕۑ��{�^�����������ƂŁA�t�@�C�����쐬���܂��B
�ȏ�Ńi�r�Q�[�V�����{�^���֘A�̏����̌����͏I���ł��B�i�{���͂܂��A�������ׂ�����������܂��B�j
���K���ɂ��֘A���܂����A�����_�ł́A�t�H���_�ɂ́A�K���A�ԂŃt�@�C�����i�[����Ă��邱�Ƃ�O��ɂ��܂��B�Ȃ̂ŁA�A�ԂɂȂ��Ă��Ȃ������ꍇ�̃G���[�̓v���O�����������̓r���ŃX�g�b�v����Ƃ����d�l�ɂ��܂��B
���`�A�ʓ|���Ǝv��ꂽ���́A�����ł��B�����A�E�ƃv���O���}�[�́A�����������͂�ǂ�ŁA�v���O������g��ł����̂��d���ɂȂ�܂��B�i���ʂ͂��������������x���̒��ۉ������ꂽ�d�l�������܂��B�ƌ����A����ō���Ă���̂́A�Ȃ���Ďd�l����Ƃ����ƌꕾ�����邩�B�����Ă��͏ڍאv�ƌ����Ȃ���傫�ȗ��ꂵ���L�q����Ă��Ȃ��d�l���������BUML�}�ƌ����A�g�D���ƂɃ��[�J���C�Y���ꂽ�Ȃ���Ă������BUML�����������Ȃ���Ă̏W�܂肩������Ȃ�����ǁj
�܂��A�v���O�����v������SE�́A�^����ꂽ�d�l����A��̗l�ɃA���S���Y�����l���Ă����܂��B
���������`�Ō��J���Ă܂����A�v���O�����v���Ƃ��ẮA���Ȃ�v���O�����ɋ߂��i��j���x���̎d�l���L�q���Ă��܂��B����ɂ̓v���O�������Ŏg�p����ł��낤�ϐ��ɂ܂Ō��y���Ă�����A�قڃv���O�������x���̋L�ړ��e�ł����A���̗l�ȋL�q���s���Ă���Ӑ}�܂ł�����x�ڍׂɋL�ڂ��܂����B
���ʂ́A�����܂ŋL�ڂ��Ȃ��Ǝv���܂��B���ɂ����܂ŏڍׂɏ����ƁA�v���O�����J�����ɃA���S���Y���̌�肪�������ꍇ�́A�����̕��͂��C�����Đ����������e�i���X���ׂ��ł����A�v���O���~���O�̃X�e�[�W�Ɉڂ�ƁA�ʏ�̓v���O�����v���̃����e�i���X�͗]��s���Ȃ��̂�����ł��B�����ŁA������x�̃A���S���Y���̑I���ɕ����������āA�A���S���Y�������X�ύX���Ă��d�l���̋L�ڂ̏C���ɂȂ�Ȃ����x���ŏ����Ă����̂��ʏ�ł��B�i����ł��A�v���O���~���O���ɐv���̕ύX���K�v�ȏꍇ�������������܂����A�v���ɑk���ďC�����Ă���^�p�͎�������Ă��Ȃ��̂ł͂Ȃ����Ǝv���܂��B���Ȃ��Ƃ����������ŊJ�������Ă������͖��������B�j
���������Ɛ������Ȃ��āA���������č����n�܂��āA�v���O�����v���̃����e�i���X���Ⴄ�`�ōs���悤�ɂȂ�܂����B�g���u�������������ꍇ�ɂ́A�v���O�����̏C���i�K�Œ��ڐv�����̂ł͂Ȃ��A�C���w�����̗l�Ȃ��̂��쐬���A�v���O�����̂ǂ����ǂ̂悤�ɏC������̂��������Ă��܂��B
���������č���͒ʏ�͂���ŗǂ��Ƃ��Ă��܂����A���ۂɂ͏C���w��������ʂɔ������āA�������A�g���u���̔������ɒԂ����Ă���̂ŁA���Ⴀ�A���͉�����������ԂȂ̂���v���ƏC���w��������Č�����̂͂قڕs�\�ł��B���ǃV�X�e���ׂ�̂̓v���O�����ڒǂ����ƂɂȂ��Ă���̂�����ł��B
�����Ə����ƁA�C���w�����ɂ��^�p�́A�{�ԉғ�������ɍs���܂��B���́A�v���O�����v��ɁA�v���O���~���O����e�X�g�̉ߒ��ő�ʂ̏C�����������܂��B�����́A�v���O������ɃR�����g�Ƃ��Ďc����邱�Ƃ�����܂����A�c����Ȃ��ꍇ������܂��B�i�C���R�����g���S�Ďc����Ă��邩�ǂ����͒ʏ팟������܂���B�j
�Ȃ̂ŁA���������C���w�����̏C���O�̓��e���v���O�����v���Ƃ���Ă��܂��B�i�`���I�ɁA�v���O���������������_�Ńv���O�����v��������ƏC���������Ƃɂ��Ă����Ђ������ł����B�����܂Ō�`���I�ɂł��B�{���ɂ�����Ə��������Ă��鏊�́D�D�D�j
�܂��A�v���O�����v�����v���O�������݂ɍׂ��������āA�v���O���~���O�H���́A�v���O�����v������s�����Ƃ��s���邱�Ƃ�����܂����B�������A����͂����Ȃ�v���O�������������Ƃƕς��Ȃ��A�A���S���Y���̌������s�����Ƃɂ͂Ȃ�Ȃ��̂ŁA�]��̗p����܂���ł����B
�����Č����A��ɏ������l�ȃv���O�����v���̋L�ڂ��A���̂܂܃R�����g�Ƃ��ăv���O�����Ɏ�荞��ł����B�����āA�v���O�������C������ۂɂ��R�����g��������ƃ����e�i���X����Ƃ����̂��A����ł͂Ȃ��ł��傤���B
�Ō�ɁA�����ŃV�X�e������낤�Ƃ����ꍇ�A���̒��x�̃V�X�e���ł��A��̗l�ɁA�i�d�l���Ƃ��Ďc�����ǂ����͕ʂƂ��āj������������ƍl���Ă���v���O���~���O�����������ǂ��ł��B�t�ɁA��̗l�ɁA�P�[�X�������ď������l���邱�Ƃ��o���Ȃ��ƁA�������G�ȃV�X�e���ɂȂ�Ǝv���悤�ȃv���O�����͑g�߂܂���B
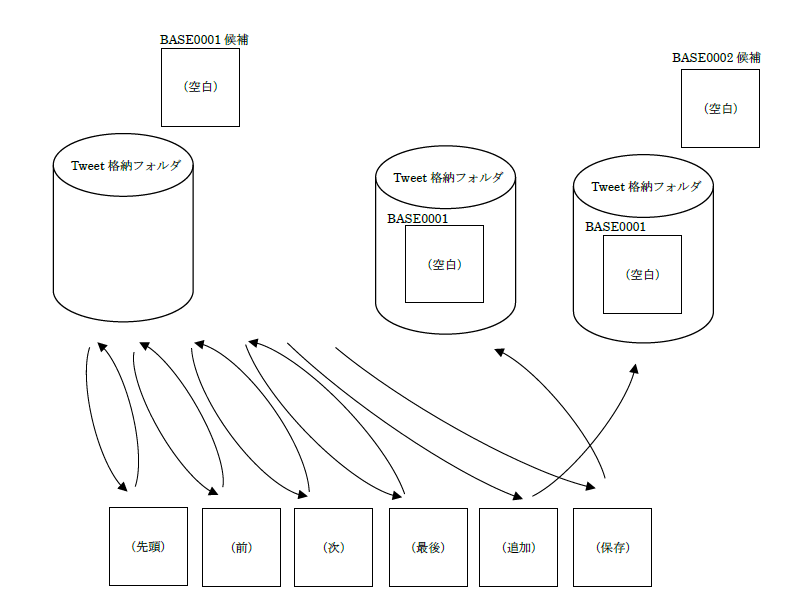
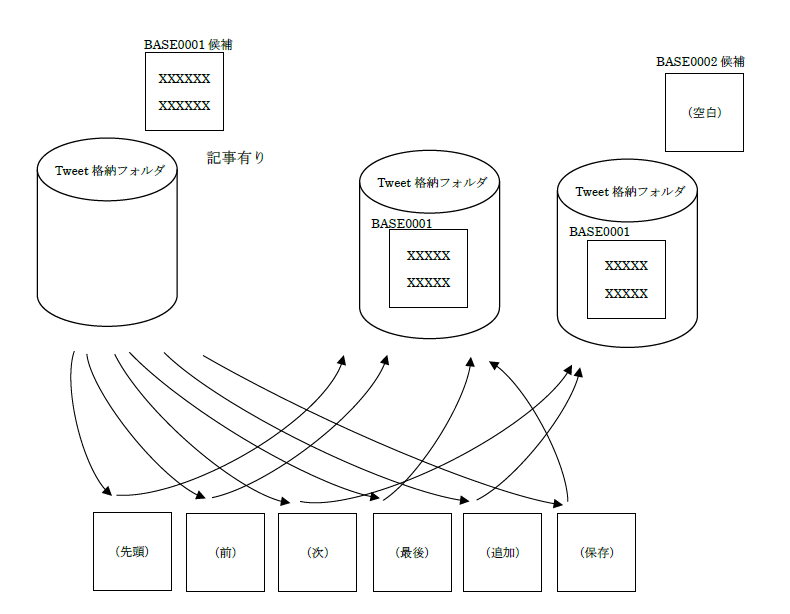
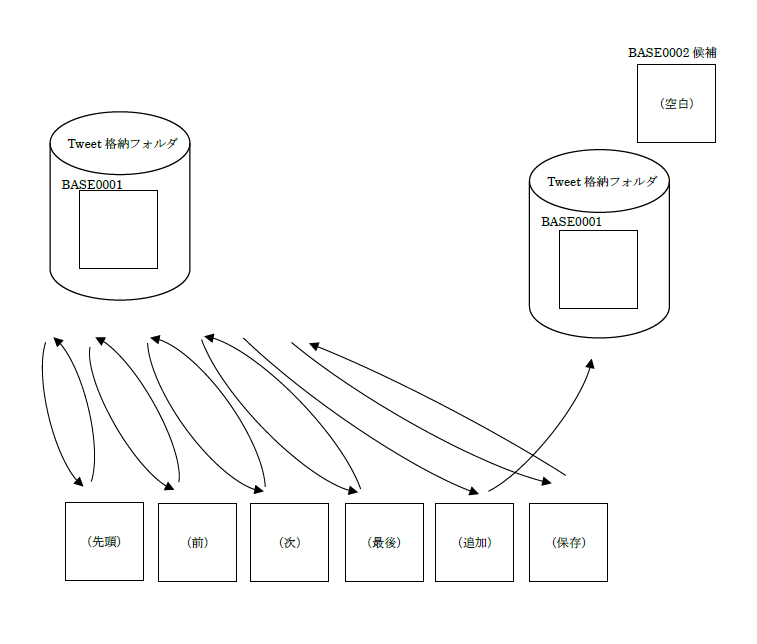
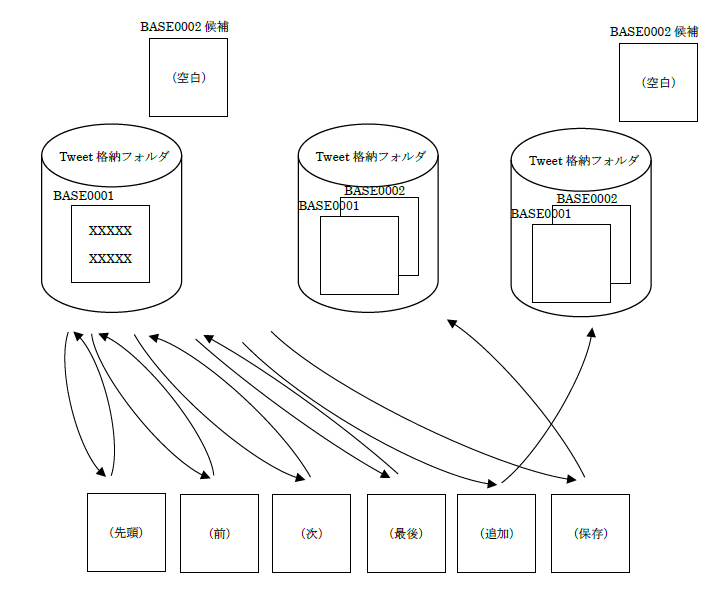
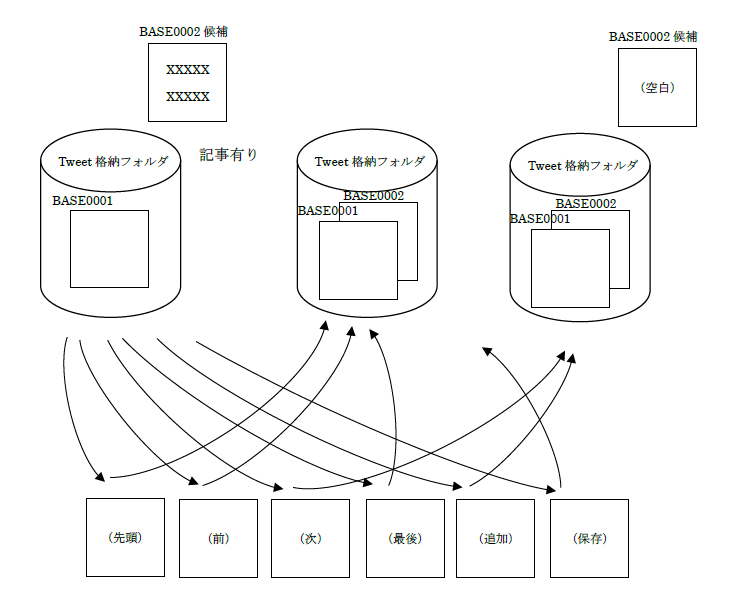
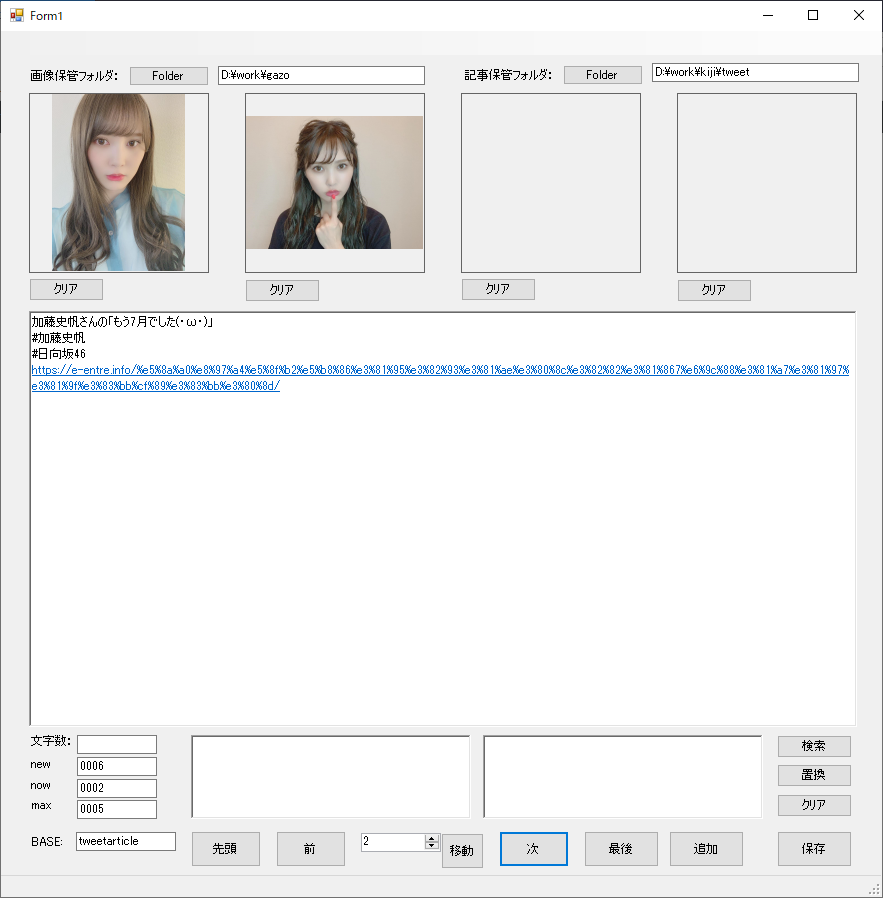
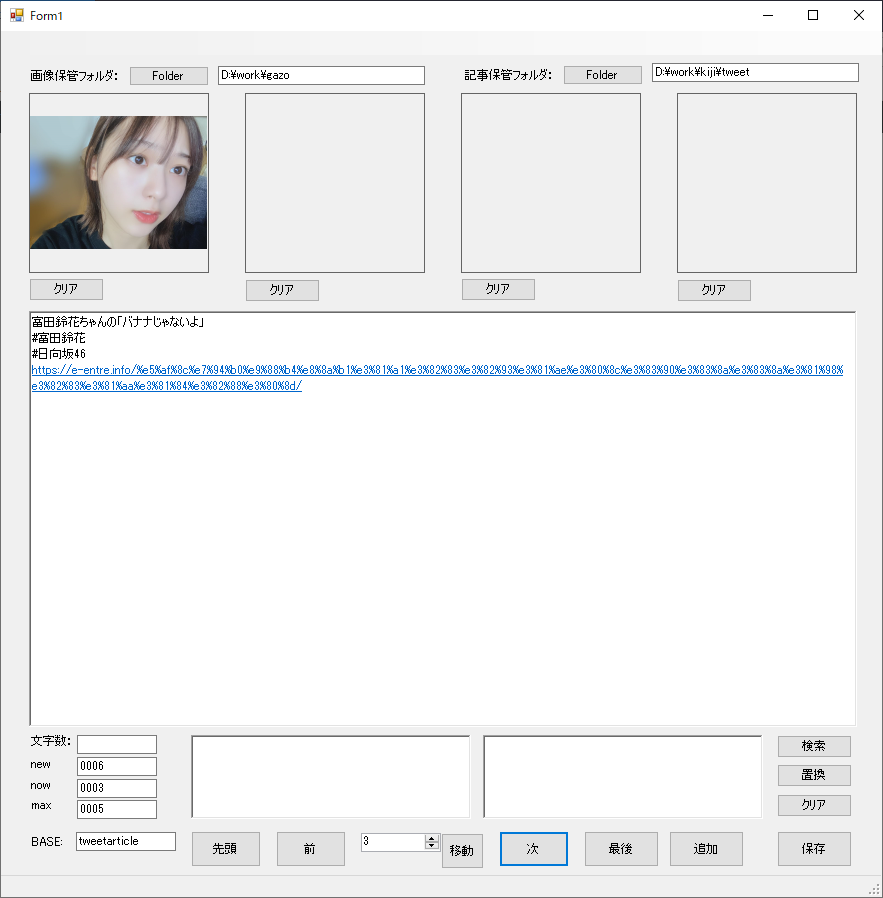
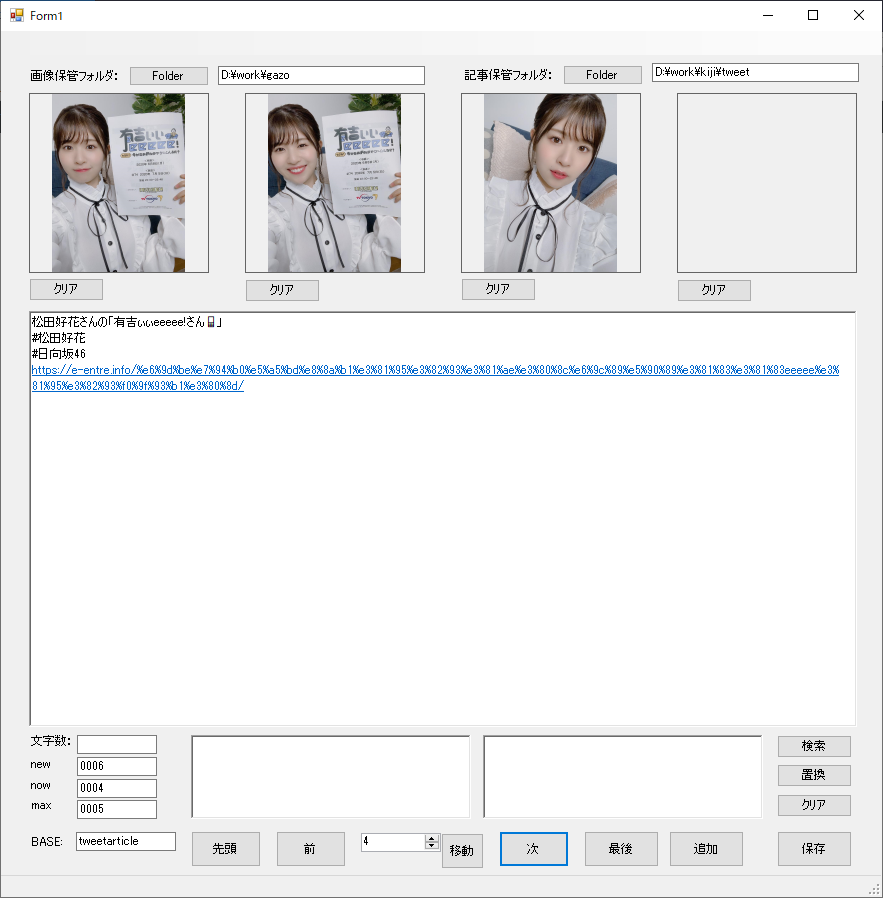
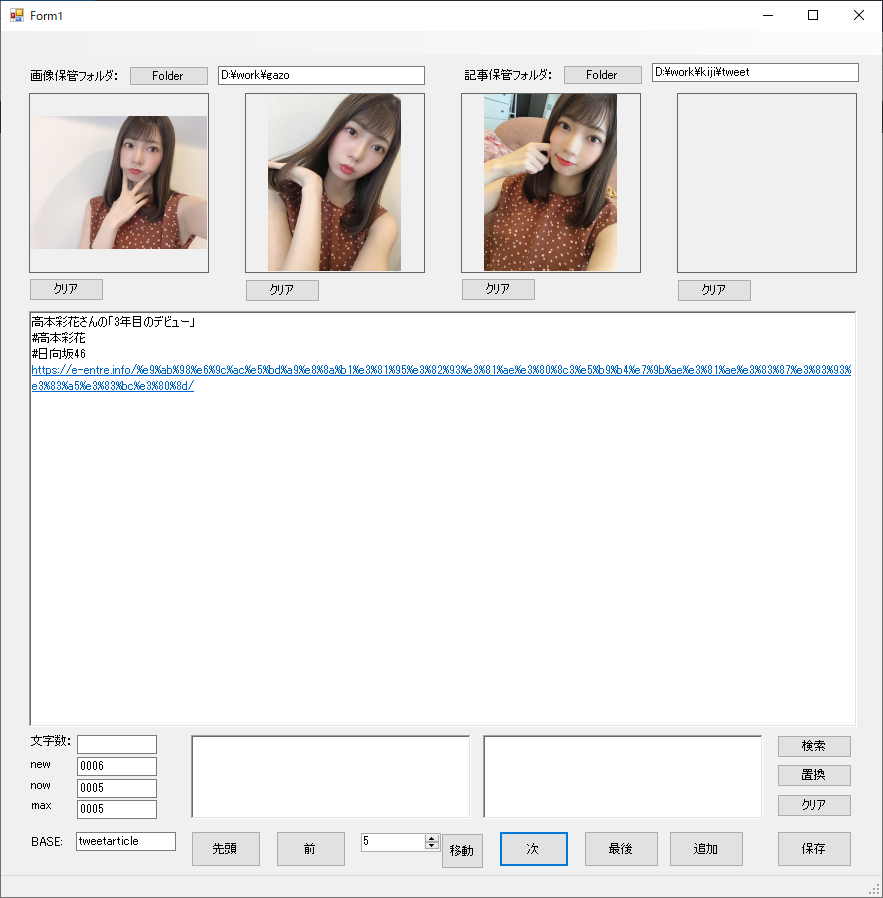
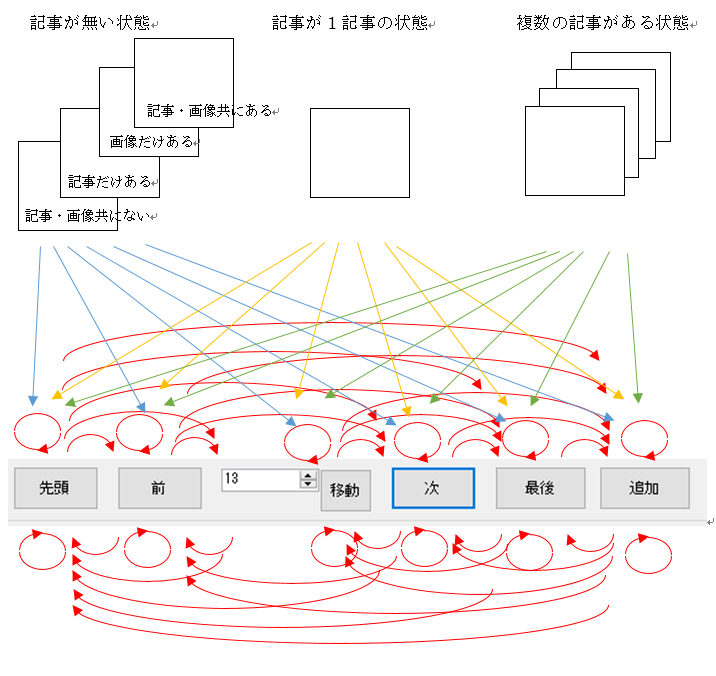
��ł͏����܂���ł������A�������t�H���_���̃t�@�C�����ʂ̏�Ԃƃ{�^���ɂ��J�ڂ̐}���Q�l�Ƃ��ċ����Ă����܂��B�Ȃ��A�摜�i�[�t�H���_�A�L���i�[�t�H���_�ABASE�͎w�肳��Ă���O��ł��B��ԍ��̏�ԂŃ{�^�����N���b�N���ꂽ��ǂ�������Ԃɕς�邩����ŕ\�����Ă��܂��B
�y�Q�l��z
�P�D�܂��L���͊i�[����Ă��炸�A������ʂ��\������Ă�����
�Q�D�܂��L���͊i�[����Ă��炸�A������ʂŋL�������͂���Ă�����
�R�D�L����������͊i�[����Ă��āA���̋L����ҏW���Ă�����
�S�D�L����������͊i�[����Ă��āA���̋L�����ŕ\������Ă�����
�T�D�L����������͊i�[����Ă��āA���̋L���ɋL�������͂���Ă�����
�y���K���z�P
��L�̂��ꂼ��̖��őJ�ڂ������ʁA���݃t�@�C���ԍ��A�V�K�t�@�C���ԍ��A�t�H���_���ő�t�@�C���ԍ��͂����ɂȂ邩�H
�y���K���z�Q
��L�̂T�D�ł͈�ԍ����̏�Ԃ���A�擪�A�O�A�Ō�̃{�^����BASE0001�ABASE0002�̓�̃t�@�C�����i�[���ꂽ��ԂɂȂ邪�A��ʂŕ\�������̂͂ǂ̃t�@�C�����A���ꂼ�ꓚ���Ȃ����B
�y���K���z�R
Tweet�i�[�t�H���_��2�̃t�@�C�����i�[����Ă�r�����A�����3�ȏ�i�[����Ă���ꍇ�̑J�ڐ}���L�q���Ȃ����B
�i�r�Q�[�V�����̎d�l����A�O��Ƃ��āA�������悤�Ƃ��Ă���t�@�C���̔ԍ������݃t�@�C���ԍ��ƌĂԂ��Ƃɂ��܂��B�܂��A�t�H���_���̃t�@�C���̔ԍ������̍ő�l���t�H���_���ő�ԍ��ƌĂԂ��Ƃɂ��܂��B����ɁA�t�H���_���ő�ԍ�+1��V�K�t�@�C���ԍ��ƌĂԂ��Ƃɂ��܂��B���݃t�@�C���ԍ��́A�i�r�Q�[�g�{�^���̐������ɕ\������܂��B
�܂��A�L�����L�ڂ��郊�b�`�e�L�X�g�{�b�N�X�̓��e���L�����ƌĂт܂��B
�Ⴆ�A�v���O�������N�������i�K�ŁA�L�����͋ł��B���ɂ��̌�A�L���ۊǃt�H���_��BASE���ݒ肳��āA�L���������ꂽ�ꍇ�ɂ́A"BASE"0001�ɋL�����i�[���܂��̂ŁA���݃t�@�C���ԍ���0001�ł��B�܂��L���ۊǃt�H���_�ɂ͂܂������ݒ肪����Ă��Ȃ��̂ŁA�t�H���_���ő�ԍ���0000�ł��B
�L���ۊǃt�H���_���ݒ肳��āABASE���ݒ肳�ꂽ�ꍇ�ɁA�t�H���_���ɁA"BASE"0001�`"BASE"0100�܂ŋL�����i�[����Ă����ꍇ�́A��̂P�D�V�K�t�@�C���ԍ����t�H���_���ő�ԍ�+1�ɂ��ĐV�����L�����쐬����̂ŁA�t�H���_���ő�ԍ���0100�A�V�K�t�H���_�ԍ��ƌ��݃t�@�C���ԍ���0101�ɂȂ�܂��B
�擪�{�^���̏���
�擪�{�^���������ꂽ�ꍇ�̏������l���܂��B�{�^�������̋��ʓI�Ȏd�l�Ƃ��āA�L���ۊǃt�@�C����BASE�̂ǂ��炩���w�肳��Ă��Ȃ��ꍇ�́A�������܂���B
�O�j�L���ۊǃt�@�C���EBASE���w�肳��āA�t�H���_����"BASE"�Ŏn�܂�t�@�C����������
���̏ꍇ�A���݃t�@�C���ԍ��A�V�K�t�@�C���ԍ���0001�̎��ł��B
�P�j���݃t�@�C���ԍ����A�V�K�t�@�C���ԍ��̏ꍇ�i�V�����L��������Ă���P�[�X�j
���̏ꍇ�́A��������ɕ�����܂��B
�@�L�������ł���A�V�K�t�@�C���ԍ��̃t�@�C���͍�炸�A"BASE"0001�̃t�@�C����ǂݍ��݁A�t�H���_���ő�ԍ��ƐV�K�t�@�C���ԍ��͕ύX�����A���݃t�@�C���ԍ���0001�ɂ��܂��B
�A�L�������łȂ���A�V�K�t�@�C���ԍ��̃t�@�C���͍������ŁA�t�H���_���ő�ԍ��ɂ��̎��_�̐V�K�t�@�C���ԍ����i�[���A�V�K�t�@�C���ԍ���+1���܂��B�����āA"BASE"0001�̃t�@�C����ǂݍ��݁A���݃t�@�C���ԍ���0001�ɂ��܂��B
�����ŁA��^�₪�����邩������܂���B����́A�L�������������āA���̌�ɋL�����������ꍇ�͂ǂ��Ȃ�̂��ƁB
��U�L���������Ă��A���ɂق��̃i�r�Q�[�V�����{�^���������Ȃ���A�t�@�C��������邱�Ƃ͖����̂ŁA���̏�ԂŋL�������ɂ��ꂽ�̂ł���A��̋̏Ɠ����ƍl���Ă��ǂ��ł���ˁB
�����A�L������������ԂŁu�ۑ��v�{�^������������ƌ����邩������܂��A���̏ꍇ�́A�u�ۑ��v���I�ɉ����Ă���̂ŁA�ۑ��{�^���̎����ŋL�ڂ��܂����A���݃t�@�C���ԍ��͕ς��܂��A�V�K�t�@�C���ԍ���+1����Ă���̂ŁA���݃t�@�C���ԍ����A�V�K�t�@�C���ԍ��̏ꍇ�ł͂Ȃ��Ȃ��Ă��܂��B
�Q�j���݃t�@�C���ԍ����V�K�t�@�C���ԍ���菬�����ꍇ
���݃t�@�C���ԍ��̃t�@�C���ɋL�����i�[���܂��B�����āA�t�H���_���ő�ԍ��ƐV�K�t�@�C���ԍ��͕ύX�����A"BASE"0001�̃t�@�C����ǂݍ��݁A���݃t�@�C���ԍ���0001�ɂ��܂��B
�y���K���z
�ƁA�����Ă��܂������A��̓��e�ɂ͈�i�ł͂Ȃ������j�傫�Ȓv���I�Ȍ��ׂ�����܂��B���̓��e�ƁA���̌��ׂ�������鏈�����L�q���Ȃ����B
�O�{�^���̏���
�O�{�^���������ꂽ�ꍇ�̏������l���܂��B�O�j�L���ۊǃt�@�C���EBASE���w�肳��āA�t�H���_����"BASE"�Ŏn�܂�t�@�C����������
�P�j���݃t�@�C���ԍ����A�V�K�t�@�C���ԍ��̏ꍇ�i�V�����L��������Ă���P�[�X�j
���̏ꍇ�́A��������ɕ�����܂��B
�@�L�������ł���A�V�K�t�@�C���ԍ��̃t�@�C���͍�炸�A���݃t�@�C���ԍ�-1�i��O�j�̃t�@�C����ǂݍ��݁A�t�H���_���ő�ԍ��ƐV�K�t�@�C���ԍ��͕ύX�����A���݃t�@�C���ԍ������݃t�@�C���ԍ�-1�ɂ��܂��B
�A�L�������łȂ���A�V�K�t�@�C���ԍ��̃t�@�C���͍������ŁA�t�H���_���ő�ԍ��ɂ��̎��_�̐V�K�t�@�C���ԍ����i�[���A�V�K�t�@�C���ԍ���+1���܂��B�����āA���݃t�@�C���ԍ�-1�i��O�j�̃t�@�C����ǂݍ��݁A���݃t�@�C���ԍ������݃t�@�C���ԍ�-1�ɂ��܂��B
�Q�j���݃t�@�C���ԍ����V�K�t�@�C���ԍ���菬�����ꍇ
���݃t�@�C���ԍ��̃t�@�C���ɋL�����i�[���܂��B�����āA�t�H���_���ő�ԍ��ƐV�K�t�@�C���ԍ��͕ύX�����A���݃t�@�C���ԍ�-1�i��O�j�̃t�@�C����ǂݍ��݁A���݃t�@�C���ԍ������݃t�@�C���ԍ�-1�ɂ��܂��B
�y���K���z
�ƁA�����Ă��܂������A�����ɂ���i�ł͂Ȃ������j�傫�Ȓv���I�Ȍ��ׂ�����܂��B���̓��e�ƁA���̌��ׂ�������鏈�����L�q���Ȃ����B
�������̏���
���́A�����ō���A�������a�܂��B�{���Ȃ�A��������͂��āA���̓��͂��ꂽ�����̃t�@�C����\������Ƃ������Ƃ��l�����̂ł����A���������͂��ꂽ���ǂ������ǂ����f���邩�����͓���B
�e�L�X�g�{�b�N�X�������Ƃɂイ���͂��I��������ǂ�����������Ȃ���ł��B
�Ⴆ�A4�����͂�����I���ƌ��Ȃ��Ƃ��܂��B��������Ƃǂ�Ȗ�肪���邩�l���Ă݂܂��B
�Ⴆ�ΊȒP�Ɏv�����̂��A1000�Ɠ��͂��āA���A0100���Ǝv���A����Ȃ����l�ȏꍇ�ł��B0100�܂Ŏ����t�@�C�����Ȃ��ꍇ�A1000�Ɠ��͂����i�K�œ��͏I�����Ƃ݂Ȃ��ƁA�t�@�C�������݂��Ȃ����ƂɂȂ�܂��B���Ⴀ�A�G���[��������̂��H����Ƃ��V�K�ɂ���̂��H����ɂ́A����0100�Ɠ��͂��ꂽ�i�K�ōēx�����������ł��B
���́A�ɒ[�ɊԈႦ����ł����A0011��0010�Ɠ��͂���0013�Ɠ��͂���0012�Ɠ��͂����ꍇ�A���ɑS�ăt�@�C������������A������4���ʂȂ邽�тɃt�@�C����ǂݍ��ނ̂��H
�F�X�ƌ������Ȃ��Ƃ����܂���B����ɂ́A���͂��ꂽ���̂������ł͂Ȃ�������������ǂ�����̂����X�A���낢��ƌ������ׂ��������o�Ă��܂��B
�����ŁA�`���̓��a��Ƃ����b�ɂȂ�܂��B�܂��A���͂������������ǂ����͐l�Ԃɔ��f���Ă��炢�܂��B�����ŁA�����̓��͂̉��ɂ�����{�^����lj����܂��B
�{�^����Text�ɂ͈ړ��Ə����Ă����܂��B
�܂��A�����ȊO�̓��͂𖢑R�ɖh�����߂ɁA�e�L�X�g�{�b�N�X�ł͂Ȃ������������͉\�ȃR���g���[���ɕύX���܂��B
����Ȋ����ł��B

�����ŁA��������͂��āA�ړ����{�^�����N���b�N������A���̐����̃t�@�C����\�����邱�Ƃɂ��܂��B
�������l���Ă݂܂��B�����͈ړ��{�^�����N���b�N�����Ƃ���ɋL�q���܂��B
�O�j�L���ۊǃt�@�C���EBASE���w�肳��āA�t�H���_����"BASE"�Ŏn�܂�t�@�C����������
�@�L�������ł���A��������1�ɖ߂��āA�������܂���B
�A�L�������łȂ���A"BASE"0001�̃t�@�C�����������ŁA�t�H���_���ő�ԍ��ɐV�K�t�@�C���ԍ���ݒ肵�A�V�K�t�@�C���ԍ���+1���܂��B
�����āA
�@.��������1�̏ꍇ�́A�V�K�t�@�C���ԍ��̃t�@�C��������ċL�����e���i�[������ŁA�t�H���_���ő�ԍ��ɂ��̎��_�̐V�K�t�@�C���ԍ����i�[���A�V�K�t�@�C���ԍ���+1���܂��B�L�����͂��̂܂܂Ō��݃t�@�C���ԍ������̂܂܂ɂ��Ă����܂��B�i���݃t�@�C���ԍ��Ńt�@�C�����쐬���邯��ǂ��A�����ʂ̌����ڂ͂��̂܂܁B�������A�t�@�C���͍쐬���Ă���̂ŁA�V�K�t�@�C���ԍ���+1���ꂽ��ԁB�j
�A.��������1���傫���ꍇ�́A�V�K�t�@�C���ԍ��̃t�@�C���͍������ŁA�t�H���_���ő�ԍ��ɂ��̎��_�̐V�K�t�@�C���ԍ����i�[���A�V�K�t�@�C���ԍ���2�ɂ��܂��B�����āA�L�������ɂ��Č��݃t�@�C���ԍ��ɐV�K�t�@�C���ԍ���ݒ肵�܂��B
�P�j���݃t�@�C���ԍ����A�V�K�t�@�C���ԍ��̏ꍇ�i�V�����L��������Ă���P�[�X�j
���̏ꍇ�́A�������傫��3�ɕ�����܂��B
����́A�ݒ肵���������̐��������݃t�@�C���ԍ����傫���������A�������������A�����������̏ꍇ�ł��B
�@�������̐��������݃t�@�C���ԍ����傫�������̏ꍇ
�@.�L�������ł���A�����������݃t�@�C���ԍ��ɖ߂��āA�������܂���B�i�����������Ƃɖ߂��K�v������̂ŁA���͂��ꂽ���݃t�@�C���ԍ��Ƃ͕ʂɌ��̌��݃t�@�C���ԍ����K�v�ɂȂ邱�Ƃ�������܂��B�j
�A.�L�������łȂ���A�V�K�t�@�C���ԍ��̃t�@�C���͍������ŁA�t�H���_���ő�ԍ��ɂ��̎��_�̐V�K�t�@�C���ԍ����i�[���A�V�K�t�@�C���ԍ���+1���܂��B�����āA�L�������ɂ��Č��݃t�@�C���ԍ��ɐV�K�t�@�C���ԍ���ݒ肵�܂��B
�A�������̐��������݃t�@�C���ԍ��Ɠ������ꍇ
�@.�L�������ł���A�������܂���B
�A.�L�������łȂ���A�V�K�t�@�C���ԍ��̃t�@�C��������ċL�����e���i�[������ŁA�t�H���_���ő�ԍ��ɂ��̎��_�̐V�K�t�@�C���ԍ����i�[���A�V�K�t�@�C���ԍ���+1���܂��B�L�����͂��̂܂܂Ō��݃t�@�C���ԍ������̂܂܂ɂ��Ă����܂��B�i���݃t�@�C���ԍ��Ńt�@�C�����쐬���邯��ǂ��A�����ʂ̌����ڂ͂��̂܂܁B�������A�t�@�C���͍쐬���Ă���̂ŁA�V�K�t�@�C���ԍ���+1���ꂽ��ԁB�j
�B�������̐��������݃t�@�C���ԍ���菬���������̏ꍇ
�@.�L�������ł���A�V�K�t�@�C���ԍ��̃t�@�C���͍��܂���B�����Č��݃t�@�C���ԍ��̃t�@�C����ǂݍ��݁A�t�H���_���ő�ԍ��ƐV�K�t�@�C���ԍ��͕ύX�����A���݃t�@�C���ԍ�����͂��ꂽ���݃t�@�C���ԍ��ɂ��܂��B
�A.�L�������łȂ���A�V�K�t�@�C���ԍ��̃t�@�C��������ċL�����e���i�[������ŁA�t�H���_���ő�ԍ��ɂ��̎��_�̐V�K�t�@�C���ԍ����i�[���A�V�K�t�@�C���ԍ���+1���܂��B�����ē��͂��ꂽ�V�������݃t�@�C���ԍ��̃t�@�C����ǂݍ��݁A���݃t�@�C���ԍ���V�������݃t�@�C���ԍ��ɂ��܂��B
�Q�j���݃t�@�C���ԍ����V�K�t�@�C���ԍ���菬�����ꍇ
���݃t�@�C���ԍ��̃t�@�C���ɋL�����i�[���܂��B�����āA�t�H���_���ő�ԍ��ƐV�K�t�@�C���ԍ��͕ύX�����A���͂��ꂽ�V�������݃t�@�C���ԍ��̃t�@�C����ǂݍ��݁A���݃t�@�C���ԍ���V�������݃t�@�C���ԍ��ɂ��܂��B
�y���K���z
�ƁA�����Ă��܂������A�����ɂ���i�ł͂Ȃ������j�傫�Ȓv���I�Ȍ��ׂ�����܂��B���̓��e�ƁA���̌��ׂ�������鏈�����L�q���Ȃ����B
��������āA���낢��ȃP�[�X���l���āA���ꂼ��̃P�[�X�ɉ�����������g��ł����܂��B���̃P�[�X�����ɘR�ꂪ����ƁA�v�����悤�ȓ��삪����Ȃ��ꍇ���o�Ă��܂��B�����A��Q���������Ă��A�ꍇ�ɂ���ẮA�ǂ����������ł���������肪��������̂����A���������A�Č���҂悤�ȏꍇ���������܂��B
����́A����̏�̎����̗�������Ă��A�P�ɂ��ꂾ���̃V�X�e���Ȃ̂ɁA���ꂾ���̃p�^�[�����l���Ȃ�������Ȃ����Ƃ�����z���\���Ǝv���܂��B
���{�^���̏���
���{�^���������ꂽ�ꍇ�̏������l���܂��B�O�j�L���ۊǃt�@�C���EBASE���w�肳��āA�t�H���_����"BASE"�Ŏn�܂�t�@�C����������
���̏ꍇ�A���x�������Ă���悤�ɁA���݃t�@�C���ԍ��A�V�K�t�@�C���ԍ���0001�̎��ł��B
�@�L�������ł���A�������܂���B
�A�L�������łȂ���A"BASE"0001�̃t�@�C�����������ŁA�t�H���_���ő�ԍ��ɐV�K�t�@�C���ԍ���ݒ肵�A�V�K�t�@�C���ԍ���+1���܂��B�����āA�L�������ɂ��āA���݃t�@�C���ԍ��ɐV�K�t�@�C���ԍ���ݒ肵�܂��B
�P�j���݃t�@�C���ԍ����A�V�K�t�@�C���ԍ��̏ꍇ�i�V�����L��������Ă���P�[�X�j
�@�L�������ł���A�������܂���B
�A�L�������łȂ���A�V�K�t�@�C���ԍ��̃t�@�C��������ċL�����e���i�[������ŁA�t�H���_���ő�ԍ��ɐV�K�t�@�C���ԍ���ݒ肵�A�V�K�t�@�C���ԍ���+1���܂��B�����āA�L�������ɂ��āA���݃t�@�C���ԍ��ɐV�K�t�@�C���ԍ���ݒ肵�܂��B
�Q�j���݃t�@�C���ԍ����V�K�t�@�C���ԍ���菬�����ꍇ
���݃t�@�C���ԍ��̃t�@�C���ɋL�����i�[���܂��B�����āA�t�H���_���ő�ԍ��ƐV�K�t�@�C���ԍ��͕ύX�����A
�@���݃t�@�C���ԍ�+1�i���j���V�K�t�@�C���ԍ��ɓ�������A���݃t�@�C���ԍ�+1�̃t�@�C���͑��݂��Ȃ��̂ŁA�L�������ɂ��āA���݃t�@�C���ԍ������݃t�@�C���ԍ�+1�ɂ��܂��B
�A���݃t�@�C���ԍ�+1�i���j���V�K�t�@�C���ԍ���菬������A���݃t�@�C���ԍ�+1�̃t�@�C����ǂݍ��݁A���݃t�@�C���ԍ������݃t�@�C���ԍ�+1�ɂ��܂��B
�y���K���z
�ƁA�����Ă��܂������A�����ɂ���i�ł͂Ȃ������j�傫�Ȓv���I�Ȍ��ׂ�����܂��B���̓��e�ƁA���̌��ׂ�������鏈�����L�q���Ȃ����B
�Ō�{�^���̏���
�Ō�{�^���������ꂽ�ꍇ�̏������l���܂��B�O�j�L���ۊǃt�@�C���EBASE���w�肳��āA�t�H���_����"BASE"�Ŏn�܂�t�@�C����������
���̏ꍇ�A���x�������Ă���悤�ɁA���݃t�@�C���ԍ��A�V�K�t�@�C���ԍ���0001�̎��ł��B
�@�L�������ł���A�������܂���B
�A�L�������łȂ���A�V�K�t�@�C���ԍ��̃t�@�C���i"BASE"0001�j������ċL�����e���i�[������ŁA�t�H���_���ő�ԍ��ɂ��̎��_�̐V�K�t�@�C���ԍ����i�[���A�V�K�t�@�C���ԍ���+1���܂��B�L�����͂��̂܂܂Ō��݃t�@�C���ԍ������̂܂܂ɂ��Ă����܂��B�i���݃t�@�C���ԍ��Ńt�@�C�����쐬���邯��ǂ��A�����ʂ̌����ڂ͂��̂܂܁B�������A�t�@�C���͍쐬���Ă���̂ŁA�V�K�t�@�C���ԍ���+1���ꂽ��ԁB�j
�P�j���݃t�@�C���ԍ����A�V�K�t�@�C���ԍ��̏ꍇ�i�V�����L��������Ă���P�[�X�j
�@�L�������ł���A�t�H���_���ő�ԍ��̃t�@�C����ǂݍ��݁A�L�����ɂ��̓��e��\�����܂��B�����āA���݃t�@�C���ԍ��Ƀt�H���_���ő�t�@�C���ԍ���ݒ肵�܂��B
�A�L�������łȂ���A�V�K�t�@�C���ԍ��̃t�@�C��������ċL�����e���i�[������ŁA�t�H���_���ő�ԍ��ɐV�K�t�@�C���ԍ���ݒ肵�A�V�K�t�@�C���ԍ���+1���܂��B�����āA�L�����͂��̂܂܂Ō��݃t�@�C���ԍ������̂܂܂ɂ��Ă����܂��B�i���݃t�@�C���ԍ��Ńt�@�C�����쐬���邯��ǂ��A�����ʂ̌����ڂ͂��̂܂܁B�������A�t�@�C���͍쐬���Ă���̂ŁA�V�K�t�@�C���ԍ���+1���ꂽ��ԁB�j
�Q�j���݃t�@�C���ԍ����V�K�t�@�C���ԍ���菬�����ꍇ
���݃t�@�C���ԍ��̃t�@�C���ɋL�����i�[���܂��B�����āA�t�H���_���ő�ԍ��ƐV�K�t�@�C���ԍ��͕ύX�����A
�t�H���_���ő�t�@�C���ԍ��̃t�@�C����ǂݍ��݁A���݃t�@�C���ԍ��Ƀt�H���_���ő�t�@�C���ԍ���ݒ肵�܂��B
�y���K���z
�ƁA�����Ă��܂������A�����ɂ���i�ł͂Ȃ������j�傫�Ȓv���I�Ȍ��ׂ�����܂��B���̓��e�ƁA���̌��ׂ�������鏈�����L�q���Ȃ����B
�lj��{�^���̏���
�lj��{�^���������ꂽ�ꍇ�̏������l���܂��B�O�j�L���ۊǃt�@�C���EBASE���w�肳��āA�t�H���_����"BASE"�Ŏn�܂�t�@�C����������
���̏ꍇ�A���x�������Ă���悤�ɁA���݃t�@�C���ԍ��A�V�K�t�@�C���ԍ���0001�̎��ł��B
�@�L�������ł���A�������܂���B
�A�L�������łȂ���A"BASE"0001�̃t�@�C�����������ŁA�t�H���_���ő�ԍ��ɐV�K�t�@�C���ԍ���ݒ肵�A�V�K�t�@�C���ԍ���+1���܂��B�����āA�L�������ɂ��āA���݃t�@�C���ԍ��ɐV�K�t�@�C���ԍ���ݒ肵�܂��B
�����łȂ���A�����͂������̃P�[�X�ɕ�����܂��B
�P�j���݃t�@�C���ԍ����A�V�K�t�@�C���ԍ��̏ꍇ�i�V�����L��������Ă���P�[�X�j
�@�L�������ł���A�������܂���B
�A�L�������łȂ���A�V�K�t�@�C���ԍ��̃t�@�C��������ċL�����e���i�[������ŁA�t�H���_���ő�ԍ��ɐV�K�t�@�C���ԍ���ݒ肵�A�V�K�t�@�C���ԍ���+1���܂��B�����āA�L�������ɂ��āA���݃t�@�C���ԍ��ɐV�K�t�@�C���ԍ���ݒ肵�܂��B
�Q�j���݃t�@�C���ԍ����V�K�t�@�C���ԍ���菬�����ꍇ
���݃t�@�C���ԍ��̃t�@�C���ɋL�����i�[���܂��B�����āA�t�H���_���ő�ԍ��ƐV�K�t�@�C���ԍ��͕ύX�����A�L�������ɂ��āA���݃t�@�C���ԍ���V�K�t�@�C���ԍ��ɂ��܂��B
�y���K���z
�ƁA�����Ă��܂������A�����ɂ���i�ł͂Ȃ������j�傫�Ȓv���I�Ȍ��ׂ�����܂��B���̓��e�ƁA���̌��ׂ�������鏈�����L�q���Ȃ����B
�ۑ��{�^���̏���
���݃t�@�C���ԍ��̃t�@�C���ɋL�����e���i�[������ŁA���݃t�@�C���ԍ����V�K�t�@�C���ԍ��ɓ������ꍇ�́A�t�H���_���ő�ԍ��ɐV�K�t�@�C���ԍ���ݒ肵�A�V�K�t�@�C���ԍ���+1���܂��B�����āA�L�����͂��̂܂܂Ō��݃t�@�C���ԍ������̂܂܂ɂ��Ă����܂��B�i���݃t�@�C���ԍ��Ńt�@�C�����쐬���邯��ǂ��A�����ʂ̌����ڂ͂��̂܂܁B�������A�t�@�C���͍쐬���Ă���̂ŁA�V�K�t�@�C���ԍ���+1���ꂽ��ԁB�j
�����łȂ��ꍇ�́A�������Ȃ��B
�ł������I�ɕۑ��{�^�����������ƂŁA�t�@�C�����쐬���܂��B
�ȏ�Ńi�r�Q�[�V�����{�^���֘A�̏����̌����͏I���ł��B�i�{���͂܂��A�������ׂ�����������܂��B�j
���K���ɂ��֘A���܂����A�����_�ł́A�t�H���_�ɂ́A�K���A�ԂŃt�@�C�����i�[����Ă��邱�Ƃ�O��ɂ��܂��B�Ȃ̂ŁA�A�ԂɂȂ��Ă��Ȃ������ꍇ�̃G���[�̓v���O�����������̓r���ŃX�g�b�v����Ƃ����d�l�ɂ��܂��B
�G��
�����܂œǂ�ł݂āA�@���ł����H���`�A�ʓ|���Ǝv��ꂽ���́A�����ł��B�����A�E�ƃv���O���}�[�́A�����������͂�ǂ�ŁA�v���O������g��ł����̂��d���ɂȂ�܂��B�i���ʂ͂��������������x���̒��ۉ������ꂽ�d�l�������܂��B�ƌ����A����ō���Ă���̂́A�Ȃ���Ďd�l����Ƃ����ƌꕾ�����邩�B�����Ă��͏ڍאv�ƌ����Ȃ���傫�ȗ��ꂵ���L�q����Ă��Ȃ��d�l���������BUML�}�ƌ����A�g�D���ƂɃ��[�J���C�Y���ꂽ�Ȃ���Ă������BUML�����������Ȃ���Ă̏W�܂肩������Ȃ�����ǁj
�܂��A�v���O�����v������SE�́A�^����ꂽ�d�l����A��̗l�ɃA���S���Y�����l���Ă����܂��B
���������`�Ō��J���Ă܂����A�v���O�����v���Ƃ��ẮA���Ȃ�v���O�����ɋ߂��i��j���x���̎d�l���L�q���Ă��܂��B����ɂ̓v���O�������Ŏg�p����ł��낤�ϐ��ɂ܂Ō��y���Ă�����A�قڃv���O�������x���̋L�ړ��e�ł����A���̗l�ȋL�q���s���Ă���Ӑ}�܂ł�����x�ڍׂɋL�ڂ��܂����B
���ʂ́A�����܂ŋL�ڂ��Ȃ��Ǝv���܂��B���ɂ����܂ŏڍׂɏ����ƁA�v���O�����J�����ɃA���S���Y���̌�肪�������ꍇ�́A�����̕��͂��C�����Đ����������e�i���X���ׂ��ł����A�v���O���~���O�̃X�e�[�W�Ɉڂ�ƁA�ʏ�̓v���O�����v���̃����e�i���X�͗]��s���Ȃ��̂�����ł��B�����ŁA������x�̃A���S���Y���̑I���ɕ����������āA�A���S���Y�������X�ύX���Ă��d�l���̋L�ڂ̏C���ɂȂ�Ȃ����x���ŏ����Ă����̂��ʏ�ł��B�i����ł��A�v���O���~���O���ɐv���̕ύX���K�v�ȏꍇ�������������܂����A�v���ɑk���ďC�����Ă���^�p�͎�������Ă��Ȃ��̂ł͂Ȃ����Ǝv���܂��B���Ȃ��Ƃ����������ŊJ�������Ă������͖��������B�j
���������Ɛ������Ȃ��āA���������č����n�܂��āA�v���O�����v���̃����e�i���X���Ⴄ�`�ōs���悤�ɂȂ�܂����B�g���u�������������ꍇ�ɂ́A�v���O�����̏C���i�K�Œ��ڐv�����̂ł͂Ȃ��A�C���w�����̗l�Ȃ��̂��쐬���A�v���O�����̂ǂ����ǂ̂悤�ɏC������̂��������Ă��܂��B
���������č���͒ʏ�͂���ŗǂ��Ƃ��Ă��܂����A���ۂɂ͏C���w��������ʂɔ������āA�������A�g���u���̔������ɒԂ����Ă���̂ŁA���Ⴀ�A���͉�����������ԂȂ̂���v���ƏC���w��������Č�����̂͂قڕs�\�ł��B���ǃV�X�e���ׂ�̂̓v���O�����ڒǂ����ƂɂȂ��Ă���̂�����ł��B
�����Ə����ƁA�C���w�����ɂ��^�p�́A�{�ԉғ�������ɍs���܂��B���́A�v���O�����v��ɁA�v���O���~���O����e�X�g�̉ߒ��ő�ʂ̏C�����������܂��B�����́A�v���O������ɃR�����g�Ƃ��Ďc����邱�Ƃ�����܂����A�c����Ȃ��ꍇ������܂��B�i�C���R�����g���S�Ďc����Ă��邩�ǂ����͒ʏ팟������܂���B�j
�Ȃ̂ŁA���������C���w�����̏C���O�̓��e���v���O�����v���Ƃ���Ă��܂��B�i�`���I�ɁA�v���O���������������_�Ńv���O�����v��������ƏC���������Ƃɂ��Ă����Ђ������ł����B�����܂Ō�`���I�ɂł��B�{���ɂ�����Ə��������Ă��鏊�́D�D�D�j
�܂��A�v���O�����v�����v���O�������݂ɍׂ��������āA�v���O���~���O�H���́A�v���O�����v������s�����Ƃ��s���邱�Ƃ�����܂����B�������A����͂����Ȃ�v���O�������������Ƃƕς��Ȃ��A�A���S���Y���̌������s�����Ƃɂ͂Ȃ�Ȃ��̂ŁA�]��̗p����܂���ł����B
�����Č����A��ɏ������l�ȃv���O�����v���̋L�ڂ��A���̂܂܃R�����g�Ƃ��ăv���O�����Ɏ�荞��ł����B�����āA�v���O�������C������ۂɂ��R�����g��������ƃ����e�i���X����Ƃ����̂��A����ł͂Ȃ��ł��傤���B
�Ō�ɁA�����ŃV�X�e������낤�Ƃ����ꍇ�A���̒��x�̃V�X�e���ł��A��̗l�ɁA�i�d�l���Ƃ��Ďc�����ǂ����͕ʂƂ��āj������������ƍl���Ă���v���O���~���O�����������ǂ��ł��B�t�ɁA��̗l�ɁA�P�[�X�������ď������l���邱�Ƃ��o���Ȃ��ƁA�������G�ȃV�X�e���ɂȂ�Ǝv���悤�ȃv���O�����͑g�߂܂���B
��ł͏����܂���ł������A�������t�H���_���̃t�@�C�����ʂ̏�Ԃƃ{�^���ɂ��J�ڂ̐}���Q�l�Ƃ��ċ����Ă����܂��B�Ȃ��A�摜�i�[�t�H���_�A�L���i�[�t�H���_�ABASE�͎w�肳��Ă���O��ł��B��ԍ��̏�ԂŃ{�^�����N���b�N���ꂽ��ǂ�������Ԃɕς�邩����ŕ\�����Ă��܂��B
�y�Q�l��z
�P�D�܂��L���͊i�[����Ă��炸�A������ʂ��\������Ă�����

�Q�D�܂��L���͊i�[����Ă��炸�A������ʂŋL�������͂���Ă�����

�R�D�L����������͊i�[����Ă��āA���̋L����ҏW���Ă�����

�S�D�L����������͊i�[����Ă��āA���̋L�����ŕ\������Ă�����

�T�D�L����������͊i�[����Ă��āA���̋L���ɋL�������͂���Ă�����

�y���K���z�P
��L�̂��ꂼ��̖��őJ�ڂ������ʁA���݃t�@�C���ԍ��A�V�K�t�@�C���ԍ��A�t�H���_���ő�t�@�C���ԍ��͂����ɂȂ邩�H
�y���K���z�Q
��L�̂T�D�ł͈�ԍ����̏�Ԃ���A�擪�A�O�A�Ō�̃{�^����BASE0001�ABASE0002�̓�̃t�@�C�����i�[���ꂽ��ԂɂȂ邪�A��ʂŕ\�������̂͂ǂ̃t�@�C�����A���ꂼ�ꓚ���Ȃ����B
�y���K���z�R
Tweet�i�[�t�H���_��2�̃t�@�C�����i�[����Ă�r�����A�����3�ȏ�i�[����Ă���ꍇ�̑J�ڐ}���L�q���Ȃ����B
�i�r�Q�[�V�����̎���-�v���O���~���O
���āA��������i�r�Q�[�V�������v���O���~���O���Ă����܂��B
�����A�d�l��������Ə����Ă���̂ŁA���ɑ傫�Ȗ��ɂȂ�ӏ��͖������ȂƑz�肵�Ă��܂��B
�Ə����Ă���A�����Ńv���O������g��ł݂܂����B�������A�e�X�g�̑O�Ɉ�ʂ蓮�����Ă݂�ƁA�Ȃ��Ȃ����܂������Ȃ�������������A�܂��d�l�̃~�X�����\����܂����B
���A�d�l�̃~�X�́A�C�����܂���B���ۂɁA�d�l���q���g�ɍ���Ă݂Ă��������B�������邱�ƂŁA�������Ȃ̂���������Ǝv���܂��B
��_�����`���Ă����ƁA�摜�ɂ��ẮA��͂肢�낢��ƗL��܂����B
�����ł���Ă݂�ƕ��������Ƃ����̂��APictureBox��LoadFile�ŃC���[�W��ǂݍ��ނƁA�C���[�W�����b�N����Ă��܂��ƌ������ƁB
�ʂ̃t�H���_����C���[�W������Ă��镪�ɂ͗ǂ��̂�����ǁA�摜�ۊǃt�H���_����C���[�W������Ă���ƁA���̃t�@�C���Ɉړ�����ۂɁA�C���[�W���㏑�����邱�ƂɂȂ�A���b�N����Ă��邽�߂ɃG���[���������܂��B
�摜�ۊǃt�H���_������͂����ꍇ�͏o�͍͂s��Ȃ��ȂǁA�����������͍l�����܂��B
�o����A��ʂ莩�����g�Ńv���O�����������Ă݂ē������Ă݂Ă��������B�����āA�T��������Google�Œ��ׂĂ݂Ă��������B���ɑ����̕����A�����悤�Ȗ��ŔY��ł��āA��l���l�X�ȋL�^���c���Ă���Ă��܂��B
���āA�ғ��C���[�W�͂���Ȋ����ł��B�i�R���g���[���������ύX���Ă��܂��B�j
�Ȃ��A������v���O�������̂́AGithub�ɂł����J���悤�Ǝv���܂��B
�ȏ�ŁAC#����҂͏I���ł��B
�����܂ŁA���ۂɁAVisual Studio���g���āA���H���Ă���Ă���A �����炭�AWindows Form�̃v���O�����Ȃ�A������x�͍���l�ɂȂ��Ă��邩�Ǝv���܂��B
�����A�����炭�A�����܂ł̓���҂ŁA����90���̎��ƂŁA���N���ʂ̕��ʂɂ͂Ȃ��Ă���Ǝv���̂ŁA�����Ɨ����ǂ݂��Ă��v���O���������͓̂���Ƃ͓`���Ă����܂��ˁB
�����Ȃ̂ŁA���ۂ�Visual Studio�������Ă݂Ă��������B
�����A�d�l��������Ə����Ă���̂ŁA���ɑ傫�Ȗ��ɂȂ�ӏ��͖������ȂƑz�肵�Ă��܂��B
�Ə����Ă���A�����Ńv���O������g��ł݂܂����B�������A�e�X�g�̑O�Ɉ�ʂ蓮�����Ă݂�ƁA�Ȃ��Ȃ����܂������Ȃ�������������A�܂��d�l�̃~�X�����\����܂����B
���A�d�l�̃~�X�́A�C�����܂���B���ۂɁA�d�l���q���g�ɍ���Ă݂Ă��������B�������邱�ƂŁA�������Ȃ̂���������Ǝv���܂��B
��_�����`���Ă����ƁA�摜�ɂ��ẮA��͂肢�낢��ƗL��܂����B
�����ł���Ă݂�ƕ��������Ƃ����̂��APictureBox��LoadFile�ŃC���[�W��ǂݍ��ނƁA�C���[�W�����b�N����Ă��܂��ƌ������ƁB
�ʂ̃t�H���_����C���[�W������Ă��镪�ɂ͗ǂ��̂�����ǁA�摜�ۊǃt�H���_����C���[�W������Ă���ƁA���̃t�@�C���Ɉړ�����ۂɁA�C���[�W���㏑�����邱�ƂɂȂ�A���b�N����Ă��邽�߂ɃG���[���������܂��B
�摜�ۊǃt�H���_������͂����ꍇ�͏o�͍͂s��Ȃ��ȂǁA�����������͍l�����܂��B
�o����A��ʂ莩�����g�Ńv���O�����������Ă݂ē������Ă݂Ă��������B�����āA�T��������Google�Œ��ׂĂ݂Ă��������B���ɑ����̕����A�����悤�Ȗ��ŔY��ł��āA��l���l�X�ȋL�^���c���Ă���Ă��܂��B
���āA�ғ��C���[�W�͂���Ȋ����ł��B�i�R���g���[���������ύX���Ă��܂��B�j





�Ȃ��A������v���O�������̂́AGithub�ɂł����J���悤�Ǝv���܂��B
�ȏ�ŁAC#����҂͏I���ł��B
�����܂ŁA���ۂɁAVisual Studio���g���āA���H���Ă���Ă���A �����炭�AWindows Form�̃v���O�����Ȃ�A������x�͍���l�ɂȂ��Ă��邩�Ǝv���܂��B
�����A�����炭�A�����܂ł̓���҂ŁA����90���̎��ƂŁA���N���ʂ̕��ʂɂ͂Ȃ��Ă���Ǝv���̂ŁA�����Ɨ����ǂ݂��Ă��v���O���������͓̂���Ƃ͓`���Ă����܂��ˁB
�����Ȃ̂ŁA���ۂ�Visual Studio�������Ă݂Ă��������B
�e�X�g�ɂ���
���̃T�C�g�ł́A�e�X�g�ɂ��Ă͗]��G��Ă��܂���ł����B
�Ƃ����̂́A�����܂ł͂����܂Ńe�X�g���Ȃ���Ε�����Ȃ��悤�ȃV�X�e����g��ł��Ȃ���������ł��B
�����A����̃V�X�e���͂���Ȃ�̃R���|�[�l���g������܂��B
�����ŁA�Œ�ł�1��́A���̃R���|�[�l���g���N���b�N�Ȃ���͂Ȃ肵�āA��肭���삷�邩�ǂ������`�F�b�N����͓̂��R�ł��B
���ɂȂ�̂́A�{�^�������Ԃɉ������ꍇ�ɂ�������Ɠ������ǂ����Ƃ����_�ł��B
Windows�̃V�X�e���̏ꍇ�́A�ʏ핡���̃{�^��������A��{�ǂ�ȏ��Ԃɉ�����邩�̓��[�U�[����Ȃ̂ŁA�ǂ��������Ԃʼn�����Ă���肭�@�\���邱�Ƃ����Ƃ����߂��܂��B�i�@�\�̂����ɂ́A���̏ł͂��̃{�^���͉����܂���ƌ������G���[��\������悤�ȋ@�\���܂߂Ăł��B�j
�����Tweet�L���쐬�ł��A�i�r�Q�[�g�{�^���������Ƃ��Ă��A6�̃{�^���ƃj���[�����b�N�̓��̓G���A������܂��B
���������Ԃɉ��������ł��A���Ȃ�̑g�ݍ��킹�P�[�X���l�����܂��B
����ɁA�L���i�[�t�H���_���̋L����������ԁi�ŁA�܂�����ȏ�ԂƐV�����L���������Ă���r���̏�ԁj�A1�����ԁi1�ڂ�ǂ�ł���̂��A2�ڂ̋L���ł܂�����ȏ�Ԃ��A�L���������Ă���r�����j�A�L�������������ԁi����ɐV�����L�����ǂ��������j�A���ꂼ��̏�ԂŁA��L�̃P�[�X��������Ɠ��삷�邩�m�F����K�v������܂��B
�P���ɍl���Ă��A�{�^���J�ڂ̃P�[�X��40�P�[�X�ȏ゠���āA��Ԃ�14�`5���ވʂł������ł��B�Ȃ̂ŁA�Œ�ł�560�p�^�[���̃e�X�g���K�v�ł��B
�����Ȃ��͕ʂƂ��āAWindows�̃v���O�����̃e�X�g����ςɂȂ��̗��R�́A1��ʂł����A�{�^���̐��ɂ�蕡������ʂ̏�ԑJ�ڂ��������邩��ł��B
���̏�ԑJ�ڂ����o���āA�e�X�g����̂́A��ςł��B�i�������A�p�^�[��������Ă��A�����̏����͓����P�[�X�������̂ŁA�����܂Ńv���O�����͍ו�������܂���B���Ƃ����āA�v���O�����Ƀe�X�g�P�[�X�����킹��̂́A��Ȃ��ł��B�Ƃ����̂́A���������d�l�őJ�ڂ̃p�^�[���������Ƃ��Ă��邩������Ȃ�����ł��B
COBOL�̎���́A��{�I�ɁA��ʏ�̏ォ�牺�֏��Ԃɂ������ڂ̓��͂��s���Ȃ������̂ŁA����������Ԃ̑J�ڂ͗]��l������Ă��܂���B�������AWindows�ł͂��̓_���S���قȂ�܂��B
�����A�����I�ɂ͏����̑O��ƂȂ�������O���[�v�������̂ŁA�ʂ̑J�ڂł��v���O�������ł͓����������s�����Ƃ������Ȃ�܂��B���̂��߁A������x�A�X�̃R���g���[���̃e�X�g���o���Ă���A�����̑J�ڂ���肭�����\���������ł��B�����ŁA�A���ׂĂ̑J�ڂ�S�Ă��ǂ�e�X�g�͂Ȃ�ׂ����������āA���ʂ��z��ƈقȂ镔����o���āA�C��������@�����ꂽ�肵�܂��B
�y��ԑJ�ڂ̃C���[�W�z
�Ƃ����̂́A�����܂ł͂����܂Ńe�X�g���Ȃ���Ε�����Ȃ��悤�ȃV�X�e����g��ł��Ȃ���������ł��B
�����A����̃V�X�e���͂���Ȃ�̃R���|�[�l���g������܂��B
�����ŁA�Œ�ł�1��́A���̃R���|�[�l���g���N���b�N�Ȃ���͂Ȃ肵�āA��肭���삷�邩�ǂ������`�F�b�N����͓̂��R�ł��B
���ɂȂ�̂́A�{�^�������Ԃɉ������ꍇ�ɂ�������Ɠ������ǂ����Ƃ����_�ł��B
Windows�̃V�X�e���̏ꍇ�́A�ʏ핡���̃{�^��������A��{�ǂ�ȏ��Ԃɉ�����邩�̓��[�U�[����Ȃ̂ŁA�ǂ��������Ԃʼn�����Ă���肭�@�\���邱�Ƃ����Ƃ����߂��܂��B�i�@�\�̂����ɂ́A���̏ł͂��̃{�^���͉����܂���ƌ������G���[��\������悤�ȋ@�\���܂߂Ăł��B�j
�����Tweet�L���쐬�ł��A�i�r�Q�[�g�{�^���������Ƃ��Ă��A6�̃{�^���ƃj���[�����b�N�̓��̓G���A������܂��B
���������Ԃɉ��������ł��A���Ȃ�̑g�ݍ��킹�P�[�X���l�����܂��B
����ɁA�L���i�[�t�H���_���̋L����������ԁi�ŁA�܂�����ȏ�ԂƐV�����L���������Ă���r���̏�ԁj�A1�����ԁi1�ڂ�ǂ�ł���̂��A2�ڂ̋L���ł܂�����ȏ�Ԃ��A�L���������Ă���r�����j�A�L�������������ԁi����ɐV�����L�����ǂ��������j�A���ꂼ��̏�ԂŁA��L�̃P�[�X��������Ɠ��삷�邩�m�F����K�v������܂��B
�P���ɍl���Ă��A�{�^���J�ڂ̃P�[�X��40�P�[�X�ȏ゠���āA��Ԃ�14�`5���ވʂł������ł��B�Ȃ̂ŁA�Œ�ł�560�p�^�[���̃e�X�g���K�v�ł��B
�����Ȃ��͕ʂƂ��āAWindows�̃v���O�����̃e�X�g����ςɂȂ��̗��R�́A1��ʂł����A�{�^���̐��ɂ�蕡������ʂ̏�ԑJ�ڂ��������邩��ł��B
���̏�ԑJ�ڂ����o���āA�e�X�g����̂́A��ςł��B�i�������A�p�^�[��������Ă��A�����̏����͓����P�[�X�������̂ŁA�����܂Ńv���O�����͍ו�������܂���B���Ƃ����āA�v���O�����Ƀe�X�g�P�[�X�����킹��̂́A��Ȃ��ł��B�Ƃ����̂́A���������d�l�őJ�ڂ̃p�^�[���������Ƃ��Ă��邩������Ȃ�����ł��B
COBOL�̎���́A��{�I�ɁA��ʏ�̏ォ�牺�֏��Ԃɂ������ڂ̓��͂��s���Ȃ������̂ŁA����������Ԃ̑J�ڂ͗]��l������Ă��܂���B�������AWindows�ł͂��̓_���S���قȂ�܂��B
�����A�����I�ɂ͏����̑O��ƂȂ�������O���[�v�������̂ŁA�ʂ̑J�ڂł��v���O�������ł͓����������s�����Ƃ������Ȃ�܂��B���̂��߁A������x�A�X�̃R���g���[���̃e�X�g���o���Ă���A�����̑J�ڂ���肭�����\���������ł��B�����ŁA�A���ׂĂ̑J�ڂ�S�Ă��ǂ�e�X�g�͂Ȃ�ׂ����������āA���ʂ��z��ƈقȂ镔����o���āA�C��������@�����ꂽ�肵�܂��B
�y��ԑJ�ڂ̃C���[�W�z

���ʃ��W���[��
����̃i�r�Q�[�g�{�^���̏����Ɋ֘A���āA�u���W���[�������v�ƌ������Ƃŏ��������Ă����܂��B
��ɂ��������l�ɁA�v���O���~���O�v����ۂ̃v���O���~���O���s���ꍇ�́A�����̃p�����[�^���Ⴄ�����œ����悤�ȏ�����A�S���������������x������Ă��܂��B
�������������̂́A��̓Ɨ����������ɂ��Ēu���܂��B
�Ⴆ�A�i�r�Q�[�g�{�^���̏����ł́A�V�K�ɋL�������s���쐬���Ă����ԂŁu���v�̃{�^���␔�����Ƀt�H���_���ő�t�@�C���ԍ����傫�Ȑ�������͂��āu�ړ��v�{�^������������A�u�lj��v�{�^�����������肷���ʂŁu�V�K�̉�ʂ�\������v���p�ɂɔ������܂��B
���̍ہA���b�`�e�L�X�g�{�b�N�X���ɂ��āA�摜��4�Ƃ��N���A�ɂ��܂��B
�Ȃ̂ŁA���̏����ɁA�u��ʏ������v�iinitialscreen�j�Ƃ��������O��t���āA�d�l��ł́A���b�`�e�L�X�g�{�b�N�X���ɂ��āA�摜��4�Ƃ��N���A�ɂ���Ƃ����\���͍s�킸�A�u��ʏ������v���Ăяo���ƌ������\���ɂ��Ă����܂��B
���̃P�[�X�ł́A�����܂ŊȌ��ɂȂ�܂��A�����Ƃ��ĉ��\�s�ɂ��킽��悤�ȋ��ʂ̏������������Ƃ���ƁA���ꂪ1�s�ŕ\���ł���̂ŁA���ʂ����ǂ��Ȃ�܂��B
�������������ʂ̏������A�̂̃R���s���[�^����ł́A���ʃ��[�`���A���ʃ��W���[���ȂǂƌĂт܂����B�܂��A�����������ʓI�ȏ����̉�ɕ������Ă������Ƃ����W���[�������ƌĂ�ł��܂��BC#�ł́A���ʃ��[�`���Ƃ͌��킸�Ƀ��\�b�h�ƌ����܂��B�����A���܂ŃR���g���[���Ŏg���Ă������\�b�h�Ɠ����ł��B
����̓���҂ł́A���\�b�h�ׂ̍��ȕ��@�����グ�܂���ł������A�R���g���[���ɗp�ӂ���Ă��郁�\�b�h���g�������łȂ��A�Ǝ��̃��\�b�h����邱�Ƃ��o���܂��B
�Ⴆ�A��L�́u��ʏ������v�ł̓��\�b�h�̖��O��initialscreen�Ɖ��ɂ��Ă����܂��B
���̏ꍇ�́A���\�b�h����x���L�̗l�ɒ�`����ƁA
private void initialscreen�i�j
{
richtextBox1.Text = "";
pictureBox1.Image = null;
pictureBox2.Image = null;
pictureBox3.Image = null;
pictureBox4.Image = null;
}
�g���Ƃ��́A
initialscreen();
�Ȃǂƌ����悤�ɁA��ʂ��������������Ƃ���ŁAinitialscreen();�Ə����悢�̂ł��B
�����ł́A���\�b�h�̕��@�ɂ��Ă͂���͐[���肵�܂��A������x���ʓI�ɂ܂Ƃ߂���Ƃ���͂܂Ƃ߂�ƁA������������Ղ����ʂ����ǂ��Ȃ�Ƃ����_�ł��B�i�t�Ɍ��ʂ����ǂ��Ȃ�l�ɁA���ʉӏ����܂Ƃ߂Ă����܂��B�j�X�Ɍ����ƁA�K�������A���x���o�Ă���Ƃ�����܂Ƃ߂�̂ł͂Ȃ��A���������ʂ��ǂ����邽�߂ɕ������Ă����Ƃ������z���厖�ł��B
���Ɏd�l�����ۂɁA���ʂ��ǂ��Ȃ�l�ɂ��邱�Ƃ��J���̌������グ�邽�߂ɗL���ł��B�i�����āA����̓_���_�������Ă��܂����A�i�r�Q�[�V�����̏����̂Ƃ���́A���ʉ����邱�Ƃŏ��������₷���Ȃ�܂��B�j
�ŁA�{���Ȃ�A�d�l�����i�K�ŁA�ӎ�����Ɨǂ��̂ł����A�v���O�������������ŁA�v���O�������������Ă������Ƃ��A�����e�i���X���l�����ꍇ�ɗL���Ȏ�i�ʂȂ�܂��B
�������A�������̂��̂����������Ƃ��K�v�ɉ����āA���{���ׂ��ł��傤�B
�y���K���z
�i�r�Q�[�V���������Ƀ��W���[���̊T�O�����āA�����������₷��������Ղ��L�q�ɒ����Ȃ����B
��ɂ��������l�ɁA�v���O���~���O�v����ۂ̃v���O���~���O���s���ꍇ�́A�����̃p�����[�^���Ⴄ�����œ����悤�ȏ�����A�S���������������x������Ă��܂��B
�������������̂́A��̓Ɨ����������ɂ��Ēu���܂��B
�Ⴆ�A�i�r�Q�[�g�{�^���̏����ł́A�V�K�ɋL�������s���쐬���Ă����ԂŁu���v�̃{�^���␔�����Ƀt�H���_���ő�t�@�C���ԍ����傫�Ȑ�������͂��āu�ړ��v�{�^������������A�u�lj��v�{�^�����������肷���ʂŁu�V�K�̉�ʂ�\������v���p�ɂɔ������܂��B
���̍ہA���b�`�e�L�X�g�{�b�N�X���ɂ��āA�摜��4�Ƃ��N���A�ɂ��܂��B
�Ȃ̂ŁA���̏����ɁA�u��ʏ������v�iinitialscreen�j�Ƃ��������O��t���āA�d�l��ł́A���b�`�e�L�X�g�{�b�N�X���ɂ��āA�摜��4�Ƃ��N���A�ɂ���Ƃ����\���͍s�킸�A�u��ʏ������v���Ăяo���ƌ������\���ɂ��Ă����܂��B
���̃P�[�X�ł́A�����܂ŊȌ��ɂȂ�܂��A�����Ƃ��ĉ��\�s�ɂ��킽��悤�ȋ��ʂ̏������������Ƃ���ƁA���ꂪ1�s�ŕ\���ł���̂ŁA���ʂ����ǂ��Ȃ�܂��B
�������������ʂ̏������A�̂̃R���s���[�^����ł́A���ʃ��[�`���A���ʃ��W���[���ȂǂƌĂт܂����B�܂��A�����������ʓI�ȏ����̉�ɕ������Ă������Ƃ����W���[�������ƌĂ�ł��܂��BC#�ł́A���ʃ��[�`���Ƃ͌��킸�Ƀ��\�b�h�ƌ����܂��B�����A���܂ŃR���g���[���Ŏg���Ă������\�b�h�Ɠ����ł��B
����̓���҂ł́A���\�b�h�ׂ̍��ȕ��@�����グ�܂���ł������A�R���g���[���ɗp�ӂ���Ă��郁�\�b�h���g�������łȂ��A�Ǝ��̃��\�b�h����邱�Ƃ��o���܂��B
�Ⴆ�A��L�́u��ʏ������v�ł̓��\�b�h�̖��O��initialscreen�Ɖ��ɂ��Ă����܂��B
���̏ꍇ�́A���\�b�h����x���L�̗l�ɒ�`����ƁA
private void initialscreen�i�j
{
richtextBox1.Text = "";
pictureBox1.Image = null;
pictureBox2.Image = null;
pictureBox3.Image = null;
pictureBox4.Image = null;
}
�g���Ƃ��́A
initialscreen();
�Ȃǂƌ����悤�ɁA��ʂ��������������Ƃ���ŁAinitialscreen();�Ə����悢�̂ł��B
�����ł́A���\�b�h�̕��@�ɂ��Ă͂���͐[���肵�܂��A������x���ʓI�ɂ܂Ƃ߂���Ƃ���͂܂Ƃ߂�ƁA������������Ղ����ʂ����ǂ��Ȃ�Ƃ����_�ł��B�i�t�Ɍ��ʂ����ǂ��Ȃ�l�ɁA���ʉӏ����܂Ƃ߂Ă����܂��B�j�X�Ɍ����ƁA�K�������A���x���o�Ă���Ƃ�����܂Ƃ߂�̂ł͂Ȃ��A���������ʂ��ǂ����邽�߂ɕ������Ă����Ƃ������z���厖�ł��B
���Ɏd�l�����ۂɁA���ʂ��ǂ��Ȃ�l�ɂ��邱�Ƃ��J���̌������グ�邽�߂ɗL���ł��B�i�����āA����̓_���_�������Ă��܂����A�i�r�Q�[�V�����̏����̂Ƃ���́A���ʉ����邱�Ƃŏ��������₷���Ȃ�܂��B�j
�ŁA�{���Ȃ�A�d�l�����i�K�ŁA�ӎ�����Ɨǂ��̂ł����A�v���O�������������ŁA�v���O�������������Ă������Ƃ��A�����e�i���X���l�����ꍇ�ɗL���Ȏ�i�ʂȂ�܂��B
�������A�������̂��̂����������Ƃ��K�v�ɉ����āA���{���ׂ��ł��傤�B
�y���K���z
�i�r�Q�[�V���������Ƀ��W���[���̊T�O�����āA�����������₷��������Ղ��L�q�ɒ����Ȃ����B